可変長ボックスへの適用
ここではサイズが可変するようなボックスに対して背景画像を適用する例について見ていきます。
例として下記のようなボックスを考えて見ます。
<div class="sample"> <p> 清原、歴代1位のサヨナラ弾=野村克也に並ぶ通算11本目-プロ野球・オリッ クス </p> </div> <div class="sample"> <p> オリックスの清原和博内野手(38)が27日、スカイマークスタジアムで行われ た横浜2回戦の9回、一死満塁でクルーン投手から逆転サヨナラ満塁本塁打を放 った。清原のサヨナラ本塁打は巨人時代の2001年7月14日の広島戦以来通算11 本目で、野村克也(現楽天監督)に並ぶ歴代1位となった。前回(01年)もサ ヨナラ満塁本塁打で、両リーグにまたがってサヨナラ満塁本塁打を放ったのは 清原だけ。 </p> </div>
スタイルシートは下記のような感じです。
div.sample{
width:275px;
margin:0 0 10px 0;
padding:0;
border:1px solid #aaaaaa;
}
div.sample p{
margin:0;
padding:5px;
}
外枠を描いているだけのボックスですので、実際に適用してみると下記のような感じで表示されます。

このようにボックスのサイズが縦に伸びたとしても外枠はそれに合わせて変動します。同じようなことをボックスの背景に画像を指定した場合でも行えるようにしてみます。
まずテキストの背景に画像を適用します。横幅はボックスと同じ大きさで、縦幅は繰り返し表示される最小の高さの画像を用意します。例えば下記のような画像です。
![]()
次にこの画像をテキストのの背景画像に指定します。横幅はボックスと同じ大きさなので、縦方向だけに繰り返し表示されるように「background-repeat:repeat-y;」を合わせて指定します。
div.sample{
width:285px;
margin:0 0 10px 0;
padding:0;
}
div.sample p{
margin:0;
padding:5px;
background-image:url("../img/frame_line.png");
background-repeat:repeat-y;
}
これで背景画像が繰り返しボックス内に表示されます。縦方向には繰り返しになっているのでボックスのサイズが縦に伸びたとしても気にする事はありません。
実際に適用した結果は下記のようになります。

最後にテキストの上下に画像を表示するためのボックスを入れてみます。
![]()
![]()
それぞれの画像をボックスの上下に表示するようにスタイルシートを下記のように変更します。
div.sample{
width:285px;
margin:0 0 10px 0;
padding:0;
}
div.sample div.top{
background-image:url("../img/frame_top.png");
background-repeat:no-repeat;
height:32px;
}
div.sample div.bottom{
background-image:url("../img/frame_bottom.png");
background-repeat:no-repeat;
height:11px;
}
div.sample p{
margin:0;
padding:5px;
background-image:url("../img/frame_line.png");
background-repeat:repeat-y;
}
HTMLファイルの方は下記のような感じになります。
<div class="sample"> <div class="top"></div> <p> 清原、歴代1位のサヨナラ弾=野村克也に並ぶ通算11本目-プロ野球・オリッ クス </p> <div class="bottom"></div> </div> <div class="sample"> <div class="top"></div> <p> オリックスの清原和博内野手(38)が27日、スカイマークスタジアムで行われ た横浜2回戦の9回、一死満塁でクルーン投手から逆転サヨナラ満塁本塁打を放 った。清原のサヨナラ本塁打は巨人時代の2001年7月14日の広島戦以来通算11 本目で、野村克也(現楽天監督)に並ぶ歴代1位となった。前回(01年)もサ ヨナラ満塁本塁打で、両リーグにまたがってサヨナラ満塁本塁打を放ったのは 清原だけ。 </p> <div class="bottom"></div> </div>
実際に適用した結果は下記のようになります。

このようにすることで中に表示されるテキストの量を気にせずに、背景に自由な画像を設定でき、お好みのボックスを作成することが出来ます。
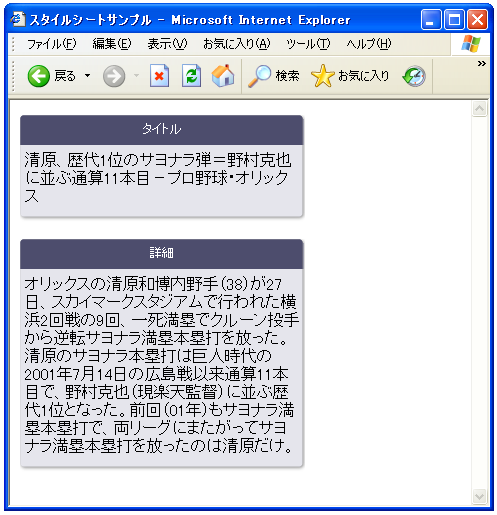
下記はボックスの上の部分に文字を入れた場合の例です。

( Written by Tatsuo Ikura )

 WebWord
WebWord