- Home ›
- スタイルシートを使ったWebデザイン ›
- リンクへの応用 ›
- HERE
リンクの状態に応じたスタイルシートの適用
まずはリンクを表す<a>タグの、状態に応じたスタイルシートの設定方法を見ていきます。
<a>タグも他のタグと同様に下記のような形でスタイルの設定が可能です。
a{
font-size:2em;
color:#ff0000;
}
上記の場合は<a>タグ全体に対するスタイルの設定ですが、<a>タグはもう少し細かく下記のような4つの状態があります。
通常の状態 ( a:link ) 一度クリックされた状態 ( a:visited ) マウスがリンク上にある状態 ( a:hover ) クリックされている状態 ( a:active )
括弧の中に記述されているのが、それぞれの状態に対応したセレクタとなり、別々にスタイルを設定することが可能です。
a:link{
color:#000000;
}
a:visited{
color:#ff0000;
}
a:hover{
color:#00ff00;
}
a:active{
color:#0000ff;
}
では一度サンプルで試してみます。下記の例では、マウスをリンク上に持っていた場合とクリックした瞬間には背景色などを変更させ、また一度訪問したところは打ち消し線で表示するようにしています。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample1.css" type="text/css"> </head> <body> <a href="http://www.yahoo.co.jp/">Yahooへのリンク</a> </body> </html>
@charset "Shift_Jis";
a{
font-size:2em;
}
a:link{
color:#000000;
background-color:#ffffff;
}
a:visited{
text-decoration:line-through;
color:#000000;
background-color:#ffffff;
}
a:hover{
color:#ffffff;
background-color:#000000;
}
a:active{
color:#ffffff;
background-color:#dc143c;
}
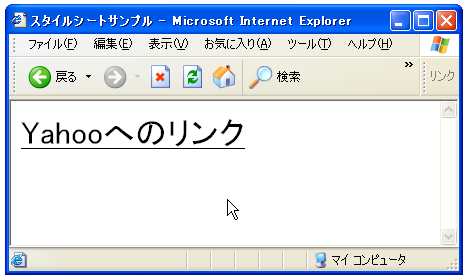
実際にブラウザで見てみると下記のようになります。まず通常の状態が下記のようになっています。

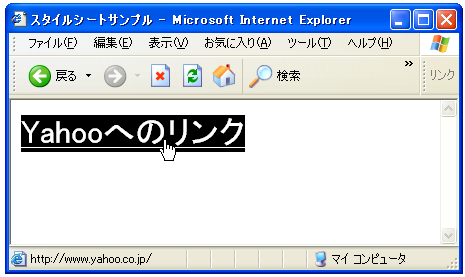
マウスをリンクの上に持っていくと下記のようになります。

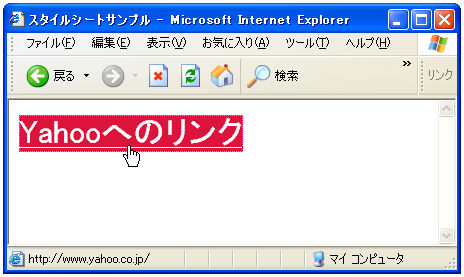
さらにリンクをクリックした瞬間は下記のようになります。

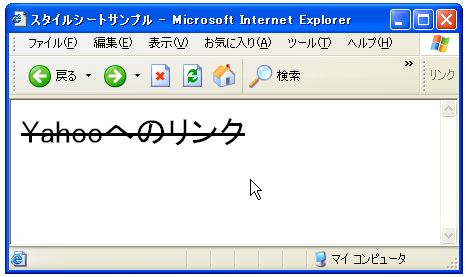
一度クリックがされた後のリンクの状態は下記のようになります。

以上のようにリンクの様々な状態に応じてスタイルを設定することが可能となっています。
上記の例では、全ての状態でリンクテキストのサイズが"2em"となっていますが、これはまず<a>タグ全体に対してスタイルが設定されているためです。注意点としては<a>タグに設定したスタイルよりも、<a:hover>タグなどに設定したスタイルの方が優先されるという点です。より細かい部分に対して設定したスタイルが、CSSでは優先されるようになっています。
( Written by Tatsuo Ikura )

 WebWord
WebWord