- Home ›
- スタイルシートを使ったWebデザイン ›
- リストを使ったナビゲーションバー ›
- HERE
縦型のナビゲーションバー
まずは縦型のナビゲーションバーを作成してしてみます。
まずベースになるリストを作成します。

まず最初に行うことは、<ul>タグに対して、"margin-left"プロパティ及び"padding-left"プロパティに対して0を設定し、初めから付いている余白を削除します。合わせて"list-style-type"プロパティに"none"を指定しデフォルトで付いている黒丸を消します。

次に同じく<ul>タグに対して"width"プロパティを使ってナビゲーションバーの幅を指定します。また"border"プロパティで全体に枠を描いておきます。

次にリンクの各項目内で記述されている<a>タグをブロック化し、上下に"padding"プロパティを使ってパディングを設定します。<a>タグのブロック化についてはリンクをボタン化するを参照下さい。

※なぜか予想以上に上下に広がっているのですが、理由が不明です。
次にボタンの間に枠線を描きます。枠線は<li>タグに対して行っていきますが、枠線が二重に書かれないように、<ul>タグへの枠線は上辺だけに行い、個々の<li>タグに対して、右左下の枠線を書いていきます。

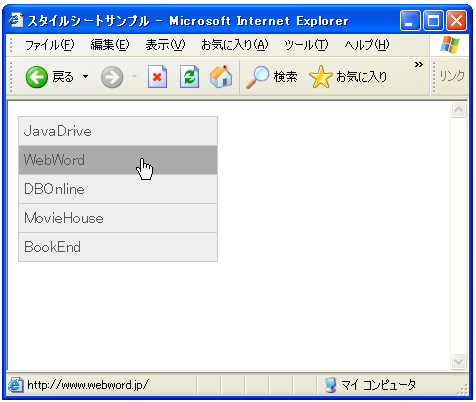
最後にロールオーバーの設定を行います。<a>タグに対して"text-decoration"プロパティで"none"を設定し下線を削除します。そして"background-color"プロパティで背景色を設定しておいてから、a:hoverに対して別の背景色を設定することでロールオーバーの効果を出します。
ここで<a>タグに対して"width"プロパティを設定しないと、文字列の上にマウスを置いた時にしかロールオーバーにならないため、"width"プロパティを使って<a>タグの幅をいっぱいに伸ばすことで、枠の中のどの部分にマウスが来てもロールオーバー風にすることができます。

これで縦型のナビゲーションバーが作成できました。最後のサンプルのHTMLファイルとスタイルシートのファイルを参考までに記載しておきます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample6.css" type="text/css"> </head> <body> <div> <ul id="navi"> <li><a href="http://www.javadrive.jp/">JavaDrive</a></li> <li><a href="http://www.webword.jp/">WebWord</a></li> <li><a href="http://www.dbonline.jp/">DBOnline</a></li> <li><a href="http://www.moviehouse.jp/">MovieHouse</a></li> <li><a href="http://www.bookend.jp/">BookEnd</a></li> </ul> </div> </body> </html>
@charset "Shift_Jis";
#navi{
margin-left:0;
padding-left:0;
list-style-type:none;
width:200px;
border-top:1px solid #cccccc;
}
#navi a{
display:block;
padding:5px 0px 5px 5px;
background-color:#eeeeee;
text-decoration:none;
color:#555555;
width:193px;
}
#navi a:hover{
background-color:#aaaaaa;
}
#navi li{
border-left:1px solid #cccccc;
border-right:1px solid #cccccc;
border-bottom:1px solid #cccccc;
}
( Written by Tatsuo Ikura )

 WebWord
WebWord