基本書式
スタイルシートの言語としてCSSを使う場合、基本的な書式は次の通りです。
セレクタ {プロパティ: 値}
セレクタはスタイルを適用する対象です。セレクタの記述方法はいくつかありますが、例えば要素単位でスタイルを指定する場合はセレクタ名として要素名を記述します(セレクタについては別のページで詳しく解説します)。
プロパティは例えば文字の色やマージンなど要素が持つ様々な特徴です。ブラウザ毎に異なりますが、要素の全てのプロパティにはデフォルトの値が設定されています。スタイルの設定を行うことで、指定したプロパティの値だけを新しい値に書き換えることができます。
例えばp要素に対して文字の色を #ff0000 に設定する場合は次のように記述します。
p {color: #ff0000}
この場合、セレクタがp要素、プロパティがcolor、値が#ff0000です。CSSで値を記述する場合はHTMLにおける属性に対する値のようにダブルクオーテーションで囲う必要はありません。
同じセレクタの複数のプロパティに値を設定する
1つのセレクタに設定可能なプロパティと値は1つではありません。複数のプロパティに対して値を設定する場合はセミコロン(;)で区切って記述します。
セレクタ {プロパティ: 値; プロパティ: 値; プロパティ: 値;}
なお空白や改行をプロパティや値の前後に記述できますので、次のように記述しても構いません。
セレクタ {
プロパティ: 値;
プロパティ: 値;
プロパティ: 値;
}
複数のプロパティに値を設定する場合、最後のセミコロンは不要ですが後からプロパティを追加する場合などにセミコロンの記入忘れなどが起こらないように最後にもセミコロンを記述するようにして下さい。
例えばp要素に対して色を#ff0000に設定し、マージンを上下左右20ピクセルにする場合は次のように記述します。
p {
color: #ff0000;
margin: 20px;
}
複数のセレクタにスタイルシートを記述する
複数のセレクタに対して記述する場合は単に続けて記述して下さい。
セレクタ {
プロパティ: 値;
}
セレクタ {
プロパティ: 値;
プロパティ: 値;
}
例えば次のように記述します。
p {
color: #ff0000;
margin: 20px;
}
h1 {
font-size: 1.5em;
}
上記ではp要素とh1要素に対してスタイルシートを記述しています。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
p{
padding:10px;
background-color: #eee8aa;
}
h1{
color: #ff0000;
}
</style>
</head>
<body>
<h1>CSSの書式</h1>
<p>
CSSで書式を設定するにはセレクタを指定し、プロパティと値をセット
にして記述していきます。
</p>
<p>
セレクタには様々な種類があります。
</p>
</body>
</html>
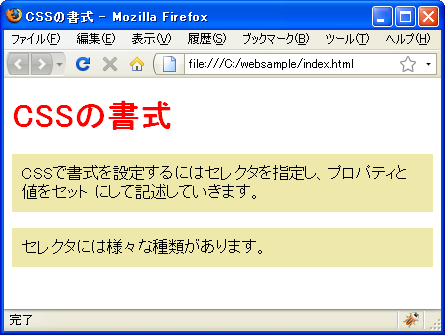
実際にブラウザで見てみると下記のようになります。

( Written by Tatsuo Ikura )

 WebWord
WebWord