セレクタのグループ化
広告
前のページで記述した通りセレクタに対してプロパティと値を記述する場合の書式は次のようでした。
セレクタ {
プロパティ: 値;
プロパティ: 値;
プロパティ: 値;
}
ここで複数のセレクタに対し同じプロパティへ同じ値を設定する場合を考えてみます。
h1 {
color: #ff0000;
}
h2 {
color: #ff0000;
}
h3 {
color: #ff0000;
}
この場合、h1要素、h2要素、h3要素に対して文字の色を#ff0000に設定しています。このように複数のセレクタに対して同じスタイルを設定する場合には次の書式が利用できます。
セレクタ1, セレクタ2, セレクタ3, ...{
プロパティ: 値;
プロパティ: 値;
プロパティ: 値;
}
セレクタをカンマ(,)で区切って続けて記述すると同じグループとして扱うことができます。このグループに対してスタイルを記述することでグループに含まれる全てのセレクタに同じスタイルを適用できます。
よって先ほどの例は次のように記述できます。
h1, h2, h3 {
color: #ff0000;
}
または次のように記述しても構いません。
h1,
h2,
h3 {
color: #ff0000;
}
セレクタ毎に改行していますが、対象となるセレクタが分かりやすいようにしているだけで改行しない場合と違いはありません。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
h1,
p{
color: #4682b4;
}
</style>
</head>
<body>
<h1>CSSの書式</h1>
<p>
CSSで書式を設定するにはセレクタを指定し、プロパティと値をセット
にして記述していきます。
</p>
<p>
セレクタには様々な種類があります。
</p>
</body>
</html>
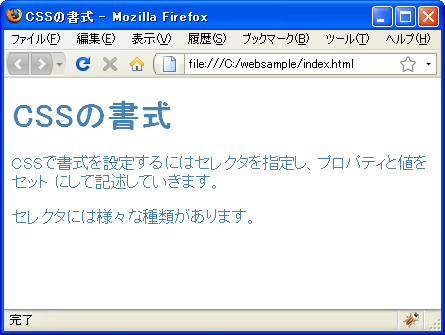
実際にブラウザで見てみると下記のようになります。

( Written by Tatsuo Ikura )

 WebWord
WebWord