タイプセレクタ
広告
今までのサンプルでも使用してきたのが要素を対象としたセレクタです。タイプセレクタと呼ばれます。
要素名 {
プロパティ: 値;
}
スタイルシートを適用させたい要素の要素名をセレクタの名前として記述します。この時、文書に含まれる要素は全て同じプロパティに値が設定されます。
次の例を見てください。
p {
color: #ff0000;
}
この場合、HTML文書内の全てのp要素の色が#ff0000に設定されます。このように要素単位でスタイルシートを記述したい場合にはタイプセレクタを使って下さい。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
p{
padding-left: 5px;
border-left: 4px solid #dfdfdf;
}
</style>
</head>
<body>
<h1>CSSの書式</h1>
<p>
CSSで書式を設定するにはセレクタを指定し、プロパティと値をセット
にして記述していきます。
</p>
<p>
セレクタには様々な種類があります。
</p>
</body>
</html>
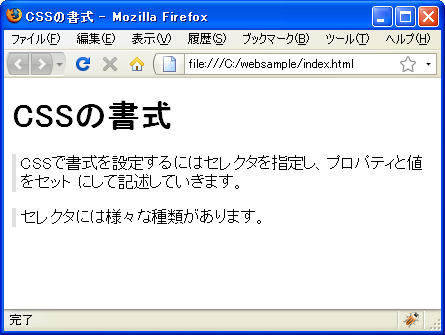
実際にブラウザで見てみると下記のようになります。

文書中のp要素は全て同じスタイルシートが設定されています。
( Written by Tatsuo Ikura )

 WebWord
WebWord