IDセレクタ
class属性と同じく多くの要素で用意されているid属性を使い、id属性に特定の値が記述されている要素だけを対象となるセレクタです。IDセレクタとも呼ばれます。
※id属性などに関しては「汎用要素と汎用属性」を参照して下さい。
次のように記述します。
要素名#値 {
プロパティ: 値;
}
要素名とid属性の値をドット(.)で区切って記述します。文書内に含まれる指定した要素の中でid属性の値が一致する要素が対象となります。id属性の値は同じ文書内でユニークである必要がありますので、セレクタの対象となる要素数は常に0か1です。
次の例を見てください。p要素に対してid属性の値として「sample」を指定しています。
<p id="sample"> ... </p>
この要素にスタイルを割り当てるには次のように記述します。
p#sample{
color: #ff0000;
}
p要素の中でid属性の値が「sample」となっている要素にスタイルが適用されます。
全ての要素を対象とする
要素名は指定せずにid属性の値が一致している要素を対象とするセレクタを記述できます。
*#値 {
プロパティ: 値;
}
上記の場合、要素名には関係なくid属性に指定の値が記述されている要素が対象となります。なお「*」は省略して次のように記述することもできます。
#値 {
プロパティ: 値;
}
id属性の値は同じ文書内で重複して他の要素には割り当てられませんので、要素名を指定しなくても(0か)1つの要素しか対象となりません。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
div#header{
border-bottom: 1px solid #c0c0c0;
}
#footer{
border-top: 1px solid #c0c0c0;
}
</style>
</head>
<body>
<div id="header">
映画の趣味のページ
</div>
<p>
カテゴリ一覧
</p>
<ul>
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
<li>ラブストーリー</li>
<li>ノンフィクション</li>
</ul>
<div id="footer">
Copyright (C) 2009 映画の友
</div>
</body>
</html>
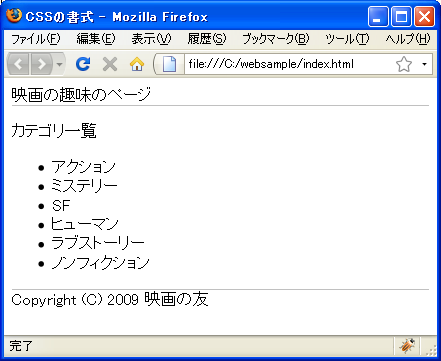
実際にブラウザで見てみると下記のようになります。

今回はページ内にヘッダとフッタを表すdiv要素に対してid属性を割り当て、スタイルを適用しています。
( Written by Tatsuo Ikura )

 WebWord
WebWord