%単位
「%」は他の値に対する割合を指定する場合に使います。「em」単位ではfont-sizeプロパティの値を1とする大きさでしたが「%」単位ではこの単位を使って値を指定するプロパティ毎に基準となる値が異なっています。詳細はプロパティ一覧でご確認頂きますが、ここではいくつかのプロパティに対して試してみます。
パディングのプロパティに%単位で値を指定
まずはパディングのに関するプロパティ(例えばpadding)に対して「%」単位を使った値を指定してみます。パディングに対して使用する場合は、対象要素の親要素の幅が基準の値となります。
簡単なサンプルで試してみます。
<div> <p style="width: 300px;border: 1px solid #333333;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> <p style="width: 150px;border: 1px solid #333333;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> </div>
div要素の中に2つのp要素が含まれています。ここで2つのp要素にパディングを設定してみます。パディングに対して「%」単位を使った値を指定する場合は、親要素の幅が基準となります。この場合親要素はdiv要素となりますのでdiv要素の幅を100%とした場合の割合で指定することになります。
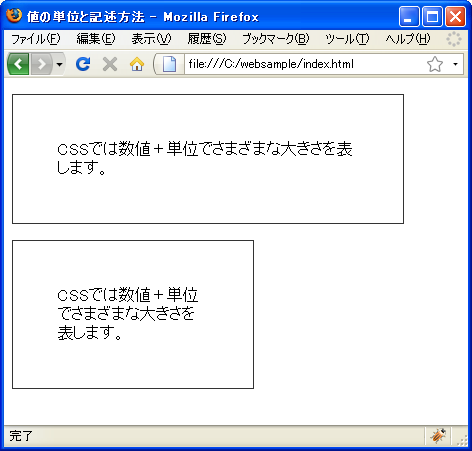
<div> <p style="width: 300px;border: 1px solid #333333;padding: 10%;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> <p style="width: 150px;border: 1px solid #333333;padding: 10%;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> </div>
ブラウザで表示させて見ます。

今回はパディングに10%と指定しています。親要素の幅が基準値となりますので今回のように10%と指定した場合は上下左右のパディングがdiv要素の幅の10%の長さに設定されます。(上下のパディングについても親要素の幅が基準の値となります。親要素の高さが基準になるわけではないので注意が必要です。
親要素の幅が基準となりますので、ブラウザの横幅を少なくすると親要素のdiv要素の幅も小さくなり結果的にp要素のパディングの値も小さくなります。
font-sizeプロパティに%単位で値を指定
次にfont-sizeプロパティに「%」単位を使って値を指定してみます。font-sizeプロパティの値として使用する場合には親要素のfont-sizeプロパティの値を1とした場合の多きさとなります。(「em」プロパティの場合とほぼ同じです)。
では次のようなサンプルで試してみます。
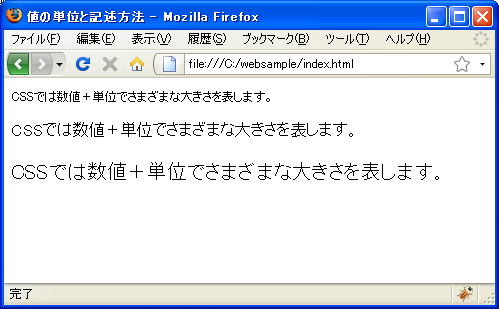
<div> <p style="font-size: 75%;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> <p style="font-size: 100%;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> <p style="font-size: 125%;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> </div>
3つのp要素でそれぞれfont-sizeプロパティに対し単位「%」で値を指定しています。3つのp要素の親要素は同じdiv要素なので、3つのp要素ともdiv要素のfont-sizeプロパティの値を基準に大きさが決まります。ではブラウザで表示させてみます。

次にfont-sizeプロパティの値が異なるdiv要素を2つ用意し、それぞの子要素してp要素を追加した後でfont-sizeプロパティに同じ値を指定してみます。
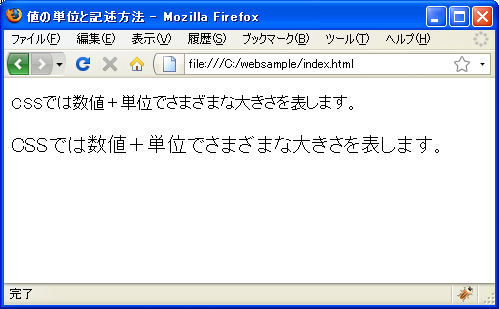
<div style="font-size: 16px"> <p style="font-size: 100%;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> </div> <div style="font-size: 20px"> <p style="font-size: 100%;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> </div>
2つのp要素に対してfont-sizeプロパティの値は同じ値を指定していますが、参照する親要素のfont-sizeプロパティの値が異なるため結果的に2つのp要素のfont-sizeプロパティの値は異なったものとなります。

( Written by Tatsuo Ikura )

 WebWord
WebWord