- Home ›
- スタイルシート入門 ›
- スタイルシートの基本 ›
- HERE
スタイルシートを使わなかった頃の方法
スタイルシートがまだ無かった頃やまだ普及がそれほどしていなかった頃、ホームページの見た目はHTMLで記述していました。つまり文書の構造も見た目も全てHTMLを使って記述していた事になります。
見た目を指定するために、見た目を決める要素が用意されたり構造に関する要素に対しても見た目を指定する属性が用意されたりしました。
よく使われていたのがfont要素です。font要素はコンテンツとして記述したテキストなどに対してフォントの種類や色、フォントサイズなどを指定するために使われていました。
例えば次のようになります。(DTDはHTML 4.01 Transitional DTDを使用しています。DTDについては「HTML/XHTMLにおけるDOCTYPE宣言と表示モード」を参照して下さい)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>HTMLを使って見た目を定義</title>
</head>
<body>
<p>
<font color="#0000cd" size="+1">以前は文書の見た目についても
<font size="+2" color="#ff0000">HTMLを使って</font>記述していまし
た。</font>
</p>
<p>
<font color="#0000cd" size="+1">HTML文書として見た時に
<font size="+2" color="#ff0000">分かりにくい</font>ことに加えて
<font size="+2" color="#ff0000">修正が大変</font>です。</font>
</p>
</body>
</html>
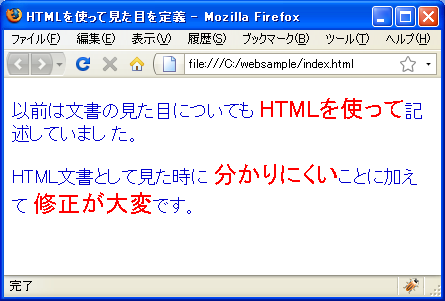
実際にブラウザで見てみると下記のようになります。

スタイルシートを使った場合でもそうでない場合でも適切な設定を行った上でブラウザ上で表示させた時にブラウザ上で見えるものはそれほど違いはありません。
HTMLに見た目を記述した場合の問題点
同じような表示結果が得られるのであれば何が問題なのでしょうか。いくつかありますが例えば次のような2つの問題点があります。
1つ目はHTML文書に見た目に関する記述が増えてくると、文書が何について書かれているか分かりにくくなります。
<p> <font color="#0000cd" size="+1">HTML文書として見た時に <font size="+2" color="#ff0000">分かりにくい</font>ことに加えて <font size="+2" color="#ff0000">修正が大変</font>です。</font> </p>
文書の中にフォントや色の指定が記述されている例ですが、さらに背景色や文字の位置関係などを記述していくと見た目に関する記述ばかりが増えていきます。その結果、HTML文書が何がどのように書かれているのかも分かり難くなります。また文書サイズも不必要に大きくなってしまいます。
見た目を取り除いた本来の文書は次の通りです。
<p> HTML文書として見た時に分かりにくいことに加えて修正が大変です。 </p>
先ほどの文書を比較して見てください。
2つ目はメンテナンス上の問題です。例えば数百ページのWebページが含まれるWebサイトを例に考えてみます。同じWebサイトですから各ページで使われている文字色やレイアウトなどは統一しています。属性を使って見た目を決める場合は全てのページで1つ1つ色などを指定しなければなりません。
aaa.html:
<font color="#ff000">A商品</font>については.....
bbb.html:
<font color="#ff000">B商品</font>については.....
ccc.html:
<font color="#ff000">C商品</font>については.....
ここでデザインを少し変えようと色を変更する必要が出たとしたら、設定は全てのページに直接書き込んでありますので全てのページを1つ1つ書き換えていくしかありません。何度か色を変更して各ページでどのように表示されるのかを確認しようとしたら大変な手間がかかってしまいます。
このようにHTMLを使って直接見た目を記述していくのは様々な問題がありました。そこでHTMLでは文書の構造に関して記述を行い、見た目に関してはスタイルシートを使うという方式が現在では主流となっています。またそれに伴ってfont要素などは非推奨要素となり、将来的にはサポートが行われなくなります。
では次のページでスタイルシートを使うとどのように便利なのかについて記載します。
( Written by Tatsuo Ikura )

 WebWord
WebWord