- Home ›
- スタイルシート入門 ›
- スタイルシートの基本 ›
- HERE
スタイルシートで見た目を記述
それではスタイルシートを使って見た目に関する設定をした場合にどのようになるのかを確認してみます。
前ページのサンプルをスタイルシートを使って書き直すと次のようになります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>CSSを使って見た目を定義</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<p>
以前は文書の見た目についても<span class="red">HTMLを使って</span>
記述していました。
</p>
<p>
HTML文書として見た時に<span class="red">分かりにくい</span>ことに
加えて<span class="red">修正が大変</span>です。
</p>
</body>
</html>
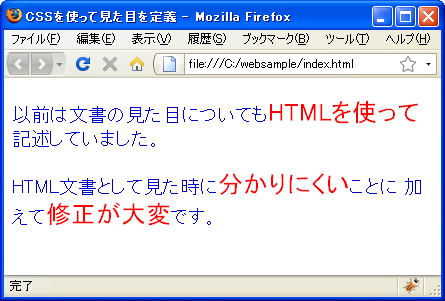
実際にブラウザで見てみると下記のようになります。

ブラウザで表示させた結果はスタイルシートを使っていない場合とほぼ同じです。ところが記述されている内容はずいぶんすっきりしました。並べて比較してみます。
スタイルシートを使っていない場合:
<p> <font color="#0000cd" size="+1">以前は文書の見た目についても <font size="+2" color="#ff0000">HTMLを使って</font>記述していまし た。</font> </p> <p> <font color="#0000cd" size="+1">HTML文書として見た時に <font size="+2" color="#ff0000">分かりにくい</font>ことに加えて <font size="+2" color="#ff0000">修正が大変</font>です。</font> </p>
スタイルシートを使った場合:
<p> 以前は文書の見た目についても<span class="red">HTMLを使って</span> 記述していました。 </p> <p> HTML文書として見た時に<span class="red">分かりにくい</span>ことに 加えて<span class="red">修正が大変</span>です。 </p>
font要素を使っていた場合は、HTML文の半分ぐらいをfont要素とその属性の記述で占められている感じがしましたが、スタイルシートを使った場合はかなりすっきりしています。このようにHTML文書には文書の構造だけが記述されることで文書の可読性も上がり、結果としてファイルも小さくすることが出来ます。
設定が記述されている場所
ではfont要素で記述していた見た目の記述はどこにいったのでしょうか。それは外部に別のファイルを用意しそのファイルに見た目の記述をしています。そしてHTML文書からそのファイルを読み込んでいます。
先ほどのサンプルのhead要素内を見てください。
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>CSSを使って見た目を定義</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
link要素を使いスタイルシートが記述された外部ファイルを読み込んでいます。このファイルに見た目の設定が書き込まれています。ではファイルの中身を確認してみます。
@charset "UTF-8";
p{
color:#0000cd;
font-size:1.2em;
}
span.red{
color:#ff0000;
font-size:1.3em;
}
p要素及びクラス名「red」のspan要素に対するスタイルシートを使った設定を記述しました。
このようにスタイルシートは外部ファイルとして分けることができます。複数のHTML文書で同じスタイルシートが記述されたファイルを読み込めば同じ設定を共有することができます。
外部ファイルに記述したスタイルシートで見た目に関して管理することで、もし変更をする場合も1箇所だけ変更すればそのスタイルシートを使っている全てのWebページに反映させることができます。
このようにスタイルシートを使うことで、前のページで問題とした文書の可読性も解決しメンテナンス面でも格段に効率が上がります。
( Written by Tatsuo Ikura )

 WebWord
WebWord