- Home ›
- スタイルシート入門 ›
- スタイルシートの基本 ›
- HERE
style要素にスタイルシートを記述
続いてstyle要素のコンテンツとしてスタイルシートを記述する方法です。文書内で使用するスタイルシートをヘッダー内に記述したstyle要素内に記述します。style要素は次のように記述して下さい。
<style type="text/css"> スタイルシート </style>
type属性にはCSSを使用することを表す「text/css」を指定します。そしてstyle要素のコンテンツとしてスタイルシートを記述していきます。
外部スタイルシートと異なり複数のWebページでスタイルシートを共有できないため特定のページでのみ使用されるスタイルシートを記述する場合には使われる方法です。ただその場合でもスタイルシートが長くなる場合には外部スタイルシートとして分けることをお薦めします。
style要素はヘッダー内に記述します。例えば次のようになります。
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>スタイルシート</title>
<style type="text/css">
p{
padding:10px;
border:1px dotted #ff0000;
}
</style>
</head>
なおstyle要素はXHTML Basic DTDでは使用できません。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>スタイルシート</title>
<style type="text/css">
p{
padding:10px;
border:1px solid #00ffff;
}
</style>
</head>
<body>
<p>
HTMLで使われるスタイルシート言語はCSSです。
</p>
</body>
</html>
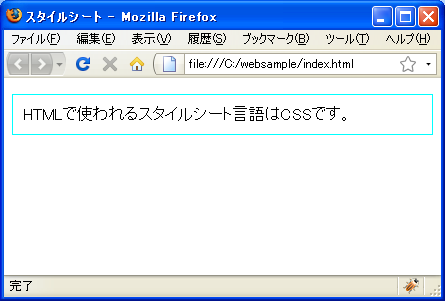
実際にブラウザで見てみると下記のようになります。

style要素に記述したp要素に対するスタイルシートが適用されていることが確認できます。
( Written by Tatsuo Ikura )

 WebWord
WebWord