- Home ›
- スタイルシート入門 ›
- スタイルシートの基本 ›
- HERE
style属性にスタイルシートを記述
最後にHTML文書内で記述している各要素に対して個々にスタイルシートを記述する方法です。多くの要素ではsytle属性が用意されておりstyle属性に対する値としてスタイルシート記述していきます。
<要素名 style="スタイルシート"> </要素名>
style属性を使用する場合にはスタイルシート言語を指定する方法がありません。その為、文書で使用するデフォルトのスタイルシートをmeta要素を使って記述しておいて下さい。(記述方法は「スタイルシート言語の指定」を参照して下さい)。
style属性は個々の要素にスタイルを記述していきますので、一時的にスタイルを適用させたい場合などには便利です。ただスタイルシートを使っているとはいえ個々の要素に見た目に関する記述してくのは、構造と見た目を分離して記述するという原則に合いません。恒久的に記述する場合には外部スタイルシートとして分けることをお薦めします。
例えば次のようになります。
<body>
<p style="padding:10px;border:1px solid #00ffff;">
HTMLで使われるスタイルシート言語はCSSです。
</p>
</body>
なおstyle要素はXHTML Basic DTDでは使用できません。またXHTML1.1 DTDでは非推奨要素となっています。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>スタイルシート</title>
</head>
<body>
<p style="padding:10px;border:3px groove #ffd700;">
HTMLで使われるスタイルシート言語はCSSです。
</p>
</body>
</html>
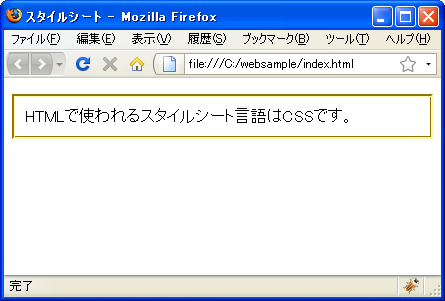
実際にブラウザで見てみると下記のようになります。

p要素に対してstyle属性を使って記述したスタイルシートが適用されていることが確認できます。
( Written by Tatsuo Ikura )

 WebWord
WebWord