スタイルの継承
CSSの場合、プロパティに設定された値は親要素から子要素へ、そして子要素から孫要素へと順に継承されていきます。例えば次の例を見てください。
<body>
<div>
<p>
本の<em>カテゴリ</em>
</p>
<ul>
<li>SF</li>
<li>時代小説</li>
</ul>
</div>
</body>
このようなHTML文書に対して次のようなスタイルを適用します。
body {
color: #ff0000;
}
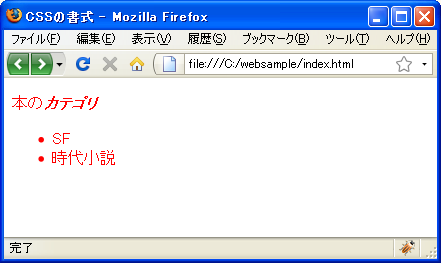
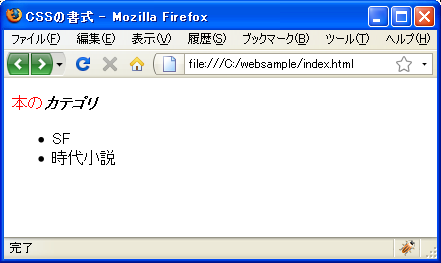
colorプロパティは値の継承が行われるプロパティの為、body要素の子要素であるdiv要素にも継承され、さらにp要素やその子要素のem要素、そしてul要素やその子要素のli要素にも継承されます。結果的にbody要素の子要素や孫要素の文字の色は全て赤となります。

ただ継承されたプロパティの値は子要素や孫要素で新しい値を設定することで変更することが可能です。
body {
color: #ff0000;
}
ul,
em {
color: #000000;
}
ul要素及びem要素の文字の色を黒に設定しました。ul要素に設定したcolorプロパティは継承されますので、子要素のli要素にも継承されることになります。

ただ全てのプロパティが継承されるわけではありません。backgroundやborderなどは継承されないプロパティの為、ある要素にプロパティの値を設定しても子要素や孫要素にはプロパティの値は継承されていきません。
今度は次のようなスタイルを適用します。
body {
border: 1px dotted #ffa500;
}
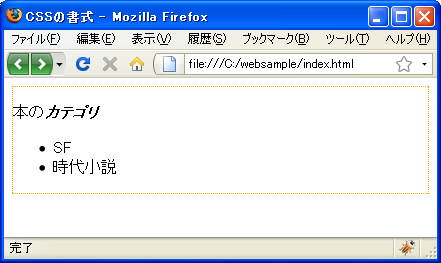
borderプロパティは値の継承が行われませんので、子要素や孫要素のborderプロパティの値はデフォルトのままです。

このようにプロパティには継承されるものと継承されなものに分かれています。現在設定しているプロパティがどちらのタイプなのか認識しながら設定するようにして下さい。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
body {
color: #ff0000;
border: 1px dotted #ffa500;
}
p {
color: #1e90ff;
}
</style>
</head>
<body>
<div>
<p>
本の<em>カテゴリ</em>
</p>
<ul>
<li>SF</li>
<li>時代小説</li>
</ul>
</div>
</body>
</html>
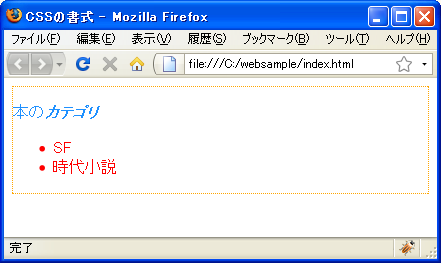
実際にブラウザで見てみると下記のようになります。

( Written by Tatsuo Ikura )

 WebWord
WebWord