inheritによるプロパティの継承
前ページにてプロパティには子要素や孫要素へ継承されるものと継承されないものがあることを記載しました。ここでは継承されないプロパティの値を継承する方法について確認します。
前ページと同じく次のHTML文書を例に考えていきます。
<body>
<div>
<p>
本の<em>カテゴリ</em>
</p>
<ul>
<li>SF</li>
<li>時代小説</li>
</ul>
</div>
</body>
body要素に対して次のスタイルを適用します。
body {
border: 1px dotted #ffa500;
}
borderプロパティは値の継承が行われませんので、子要素や孫要素のborderプロパティの値はデフォルトのままです。ここで、継承を行いたい子要素に対して同じプロパティに対する値としてinheritを指定すると、本来継承されないプロパティの値を子要素で継承することができます。
body要素の子要素はdiv要素ですので、次のようにdiv要素に対してスタイルを記述します。
body {
border: 1px dotted #ffa500;
}
div {
border: inherit;
}
結果としてdiv要素のborderプロパティの値は「border: 1px dotted #ffa500;」となります。
注意点としてinheritを指定したとしても本来継承しないプロパティが継承するようなるわけではなく、子要素側で指定するば親要素の値を継承できるだけです。div要素でborderプロパティの値を継承しても、div要素の子要素や孫要素にはborderプロパティの値へ継承されません。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
body {
border: 1px dotted #ffa500;
padding:10px;
color: #007f00;
}
div {
border: inherit;
}
</style>
</head>
<body>
<div>
<p>
本の<em>カテゴリ</em>
</p>
<ul>
<li>SF</li>
<li>時代小説</li>
</ul>
</div>
</body>
</html>
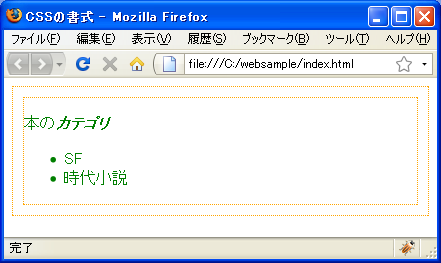
実際にブラウザで見てみると下記のようになります。

inheritを指定したdiv要素でborderプロパティの値が継承できていることが確認できます。
( Written by Tatsuo Ikura )

 WebWord
WebWord