- Home ›
- スタイルシート入門 ›
- スタイルシートの優先順位 ›
- HERE
ユーザースタイルシート
スタイルシートの優先順位の確認を行う前に、ユーザースタイルシートについて確認しておきます。
スタイルシートにはWebページを表示するブラウザで設定されているデフォルトスタイルシートと、Webページの元になっているHTML文書の作者が作成したスタイルシートの他にブラウザでWebページを閲覧しているユーザーが設定できるユーザースタイルシートがあります。ユーザースタイルシートはユーザーが独自に作成したスタイルシートを対応しているブラウザに設定して利用します。
では実際に試してみます。今回ユーザースタイルシートとして用意したのは次のファイルです。
user.css :
@charset "UTF-8";
p {
border: 3px dotted #ff0000;
}
このファイルをご自身のローカル環境に保存しておいて下さい。
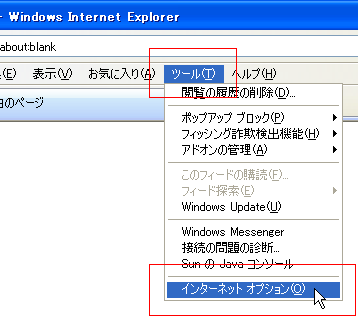
次にブラウザに設定を行います。ここでは簡単に設定可能なIE7で行います。「ツール」メニューの中の「インターネットオプション」をクリックして下さい。

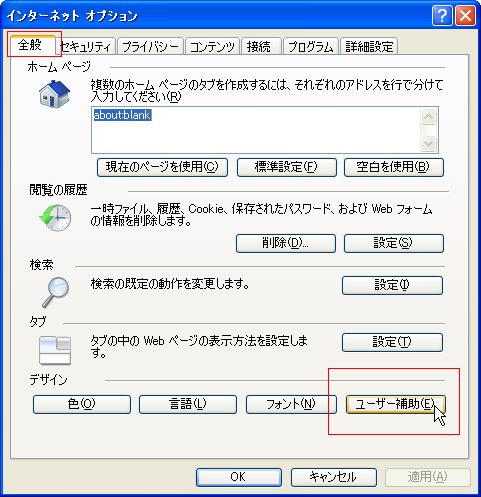
「全般」タブの中にある「ユーザー補助」をクリックして下さい。

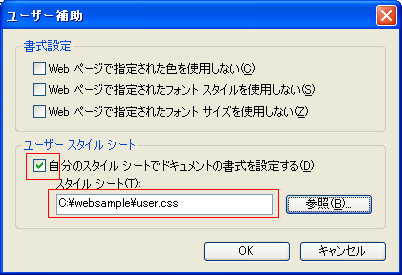
下図のチェックボックスにチェックをしてからテキストボックスの中にローカル環境に保存したスタイルシートを記述したファイル名を入力します。最後に「OK」ボタンをクリックして下さい。

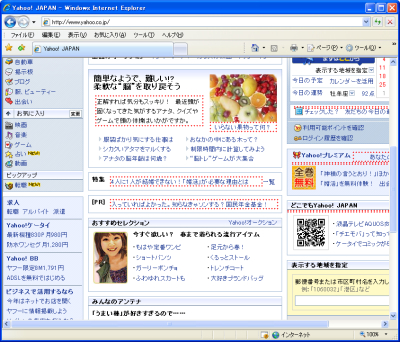
これでユーザースタイルシートの設定は完了です。IE7の場合は設定したユーザースタイルシートが全てWebページの閲覧時に有効となります。例としてYahoo! JAPANのホームページを見てみます。

今回設定したユーザースタイルシートはp要素に対して赤い点線の枠線を設定しています。ユーザースタイルシートを適用した状態で他の人が作成して公開されているWebページを閲覧すれば、Webページに本来設定されているスタイルシートに追加する形でユーザーが作成したスタイルシートを適用させることが可能です。ただ常に適用されるわけでは無く優先順位に従って適用されるかどうかが決まります。詳しくは次のページ以降を参照して下さい。
( Written by Tatsuo Ikura )

 WebWord
WebWord