- Home ›
- スタイルシート入門 ›
- スタイルシートの優先順位 ›
- HERE
スタイルシートの優先順位
前のページでも少し記述しましたが、Webページに適用されるスタイルシートには大きく分けて次の3つがあります。
ブラウザ毎に設置されているデフォルトスタイルシート HTML文書で記述されているスタイルシート 閲覧しているユーザーが設定したユーザースタイルシート
※ユーザースタイルシートについては「ユーザースタイルシート」を参照して下さい。
※HTML文書で記述されているスタイルシートとは、HTML文書内にstyle要素やstyle属性を使った場合も外部スタイルシートを使った場合も同じ扱いです。
この3つのスタイルシートの2つ以上で同じ対象の同じプロパティに対する設定が記述された場合には次の優先順位に従ってスタイルが適用されます。
(優先度高) HTML文書で記述されているスタイルシート 閲覧しているユーザーが設定したユーザースタイルシート ブラウザ毎に設置されているデフォルトスタイルシート (優先度低)
一番優先度が低いのがデフォルトスタイルシートであり、一番優先度が高いのがHTML文書で記述されているスタイルシートです。
ブラウザでWebページを表示した時にスタイルシートが無い場合にはブラウザで定義されたデフォルトの設定を使ってWebページは表示されますが、スタイルシートを作成しWebページに適用した場合には、スタイルシートに記述されたスタイルが有効となります。
ユーザースタイルシートはデフォルトスタイルシートよりも優先度が高いですがHTML文書に記述されているスタイルシートよりは優先度が低くなっています。その為、HTML文書に記述されたスタイルシートに設定されていないプロパティについてはユーザースタイルシートで設定した値が反映されることになります。
サンプル
では簡単なサンプルで試してみます。
まずはスタイルシートが記述されていないHTML文書を作成しブラウザで表示してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
</head>
<body>
<p>
今年は第二回の<strong>ワールド・ベースボール・クラシック(WBC)</strong>
が開催されます。監督選考の件で日本でもごたごたとしていましたが第一回
は<em>優勝</em>でしたので今回もいい結果を出して欲しいものです。
</p>
</body>
</html>
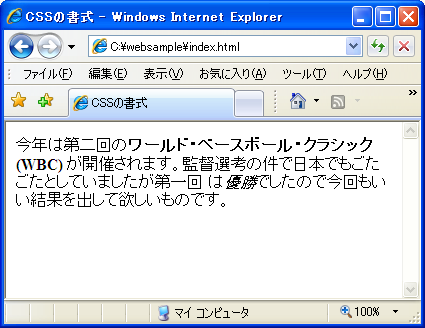
実際にブラウザで見てみると下記のようになります。

今回ブラウザはIE7を使っています。スタイルシートが定義されていませんので、現在はブラウザ毎に定義されたデフォルトスタイルシートを使ってスタイルが決まっています。
次ににユーザースタイルシートを作成しブラウザに設定します。(ユーザースタイルシートの設定については「ユーザースタイルシート」を参照して下さい)。設定するユーザースタイルシートの内容は次の通りです。
@charset "UTF-8";
strong {
color: #ff0000;
}
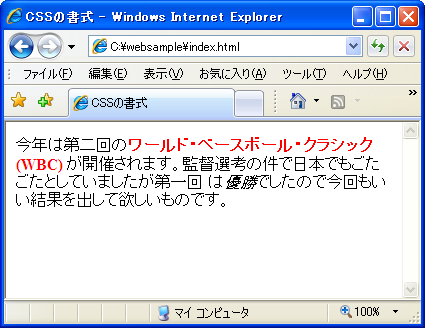
実際にブラウザで見てみると下記のようになります。

ユーザースタイルシートに記述したスタイルが適用されていることを確認できます。
最後にstrong要素に対するスタイルをHTML文書に定義してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
strong {
color: #00ff00;
}
</style>
</head>
<body>
<p>
今年は第二回の<strong>ワールド・ベースボール・クラシック(WBC)</strong>
が開催されます。監督選考の件で日本でもごたごたとしていましたが第一回
は<em>優勝</em>でしたので今回もいい結果を出して欲しいものです。
</p>
</body>
</html>
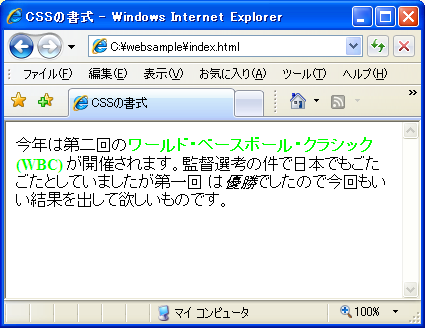
実際にブラウザで見てみると下記のようになります。

ユーザースタイルシートを設定した状態のままでしたが、HTML文書に記述したスタイルシートで設定したstrong要素のスタイルが反映されています。このように同じプロパティに対する設定は、HTML文書に記述したスタイルシートのスタイルが最優先されることが確認できました。
通常の優先順位はこのページで記述した通りですが、次のページではこの規則に関わらずスタイルを優先させる方法を確認します。
( Written by Tatsuo Ikura )

 WebWord
WebWord