- Home ›
- スタイルシート入門 ›
- 擬似クラスと擬似要素 ›
- HERE
:link、:visited、:hover、:active擬似クラス
まず:link、:visited、:hover、:activeの4つの擬似クラスについて確認します。これら4つの擬似クラスはa要素を対象として一緒に使われることが多いためまとめて解説します。
:link擬似クラスと:visited擬似クラスはa要素のみに使用できる擬似クラスです。使い方は次の通りです。
a:link {
プロパティ: 値;
}
a:visited {
プロパティ: 値;
}
:link擬似クラスはリンク先に未訪問の場合に適用され、:visited擬似クラスはリンク先に既に訪問している場合に適用されます。これらはbody要素で用意されているlink属性とvlink属性に値を設定した場合と同じものです(どちらも非推奨属性です)。
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
a:link {
color: #008000;
}
a:visited {
color: #ff0000;
}
</style>
</head>
<body>
<p>
国内で主に使われる検索サイトには次のようなものがあります。
</p>
<ul>
<li><a href="http://www.yahoo.co.jp/">Yahoo! JAPAN</a></li>
<li><a href="http://www.google.co.jp/">Google</a></li>
</ul>
</body>
</html>
実際にブラウザで見てみると下記のようになります。

未訪問のリンクに対しては文字の色として緑色が設定されています。では1番目のリンク先へ一度移動してから再度同じWebページを表示してみます。

訪問済みのリンクに対しては文字の色が赤色が設定されているので、1番目のリンクの色が変更されていることが確認できます。
:hover、:active
次に:hover擬似クラスと:active擬似クラスはa要素だけでなくほとんどの要素に使用できる擬似クラスです。使い方は次の通りです。
要素名:hover {
プロパティ: 値;
}
要素名:active {
プロパティ: 値;
}
:hover擬似クラスは対象の要素の上にマウスが乗っている時に適用されます。:active擬似クラスは要素がアクティブになっている時に適用されます。例えばマウスを押している間などです。:active擬似クラスはbody要素で用意されているalink属性に値を設定した場合と同じものです(非推奨属性です)。
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
a:hover {
color: #00ff00;
}
a:active {
color: #ff00ff;
}
</style>
</head>
<body>
<p>
国内で主に使われる検索サイトには次のようなものがあります。
</p>
<ul>
<li><a href="http://www.yahoo.co.jp/">Yahoo! JAPAN</a></li>
<li><a href="http://www.google.co.jp/">Google</a></li>
</ul>
</body>
</html>
実際にブラウザで見てみると下記のようになります。

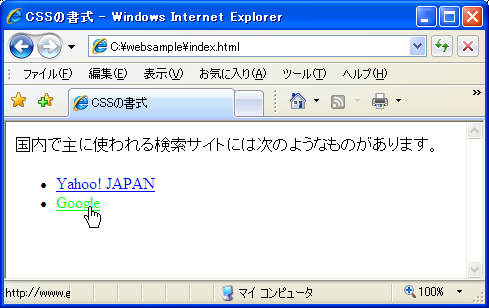
マウスをリンクの上に持っていくと:hover擬似クラスによってリンクの色が緑色となります。

リンクの上でマウスをクリックすると、マウスをクリックし始めてからマウスを離すまで:active擬似クラスによってリンクの色がマゼンタとなります。

記述する順番
擬似クラスは記述した順に適用されていくため記述する順番に注意が必要です。先ほどのサンプルを次のように変更してみます。
<style type="text/css">
a:active {
color: #ff00ff;
}
a:hover {
color: #00ff00;
}
</style>
:active擬似クラスを先に記述し、その後に:hover擬似クラスを記述しています。
ブラウザで表示したあとマウスをリンクの上に持っていくと:hover擬似クラスによってリンクの色が緑色となります。

ところがリンクの上でマウスをクリックしても:active擬似クラスが適用されずリンクの色は緑色のままです。

これは:active擬似クラスを使って指定したスタイルが、その後に設定された:hover擬似クラスの設定によって上書きされてしまっているためです。:hover擬似クラスはマウスが乗っている時だけではなく、マウスがクリックされている時もマウスが乗っている状態に違いがないので:hover擬似クラスを後から設定するとどちらの状態の時にも:hover擬似クラスの設定が適用されます。
よって:hover擬似クラスと:active擬似クラスを記述する場合は次の順番で記述して下さい。
a:hover {プロパティ: 値;}
a:active {プロパティ: 値;}
またa要素を対象としている場合には、:link、:visited、:hover、:activeの4つの擬似クラスを全て記述する場合もありますが、:visited擬似クラスを:hover擬似クラスや:active擬似クラスより後で設定すると:visited擬似クラスの設定が常に有効となります(もし訪問したことのあるリンク先は常に同じにしたい場合は:visited擬似クラスを最後に記述して下さい)。
よって:link、:visited、:hover、:activeの4つの擬似クラスを記述する場合は次の順番で記述して下さい。
a:link {プロパティ: 値;}
a:visited {プロパティ: 値;}
a:hover {プロパティ: 値;}
a:active {プロパティ: 値;}
( Written by Tatsuo Ikura )

 WebWord
WebWord