- Home ›
- スタイルシート入門 ›
- 擬似クラスと擬似要素 ›
- HERE
:first-child擬似クラス
:first-child擬似クラスは指定した親要素の一番目の子要素だけが対象となります。使い方は次の通りです。
要素名:first-child {
プロパティ: 値;
}
※:first-child擬似クラスはIE6及びIE7では未サポートです。
:first-child擬似クラスだけでは親要素は特定されていませんので、子孫セレクタや子供セレクタなどを使って次のように指定します。
親要素 要素名:first-child {
プロパティ: 値;
}
親要素 > 要素名:first-child {
プロパティ: 値;
}
次のようなHTML文書を例に考えてみます。
<div> <p> ... </p> <p> ... </p> </div>
今回div要素の中にはp要素が二つ含まれていますが、最初の子要素がp要素だった場合にだけ対象とするセレクタは次の通りです。
div p:first-child{
...
}
この時、div要素の最初の子要素であってもp要素でなければ対象となりませんし、div要素の中の最初のp要素であっても最初の子要素でなければ対象となりません。
なお要素の種類に関係なく親要素の最初の要素にスタイルを適用したい場合にはユニバーサルセレクタを使って次のように記述します。
親要素 *:first-child{
プロパティ: 値;
}
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
div p:first-child{
color: #008000;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<p>
ここでは本や映画などの紹介を行っていきます。
</p>
<p>
収集している期間は1990年代以降です。
</p>
</div>
<div>
<ul>
<li class="odd">アクション</li>
<li class="even">ミステリー</li>
<li class="odd">SF</li>
<li class="even">ヒューマン</li>
</ul>
<p>
本のカテゴリはこのようなものがあります。
</p>
</div>
<div>
<p>
映画のカテゴリについては次の機会にします。
</p>
</div>
</body>
</html>
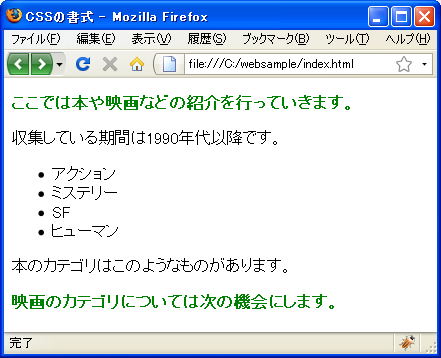
実際にブラウザで見てみると下記のようになります。

親要素であるdiv要素の中で最初に記述されている要素がp要素だった場合にだけスタイルが適用されているのが確認できます。
( Written by Tatsuo Ikura )

 WebWord
WebWord