- Home ›
- スタイルシート入門 ›
- 擬似クラスと擬似要素 ›
- HERE
:before、:after擬似要素
:before擬似要素と:after擬似要素は対象となる要素の前または後に指定した内容を追加することができます。使い方は次の通りです。
要素名:before {
プロパティ: 値;
}
要素名:after {
プロパティ: 値;
}
※:before擬似要素と:after要素はIE6及びIE7では未サポートです。
どちらの擬似要素も追加される内容はcontentプロパティに設定した値となります。contentプロパティにはテキストの他に画像などのURIを指定することができます。(詳しくはcontentプロパティのページを見てください)。
例えば次のように使用します。
p:before {
content: "[開始]";
}
p:after {
content: url("img/sample.png");
}
なおブロックレベルの要素に対して:before擬似要素や:after擬似要素を使った場合は、追加される内容もブロックレベル要素となります。逆にインライン要素に対して擬似要素を使った場合は追加される内容もインライン要素となります。明示的に記述するならdisplayプロパティに対して値を指定して下さい。(インライン要素の場合はblockは指定できません)。
p:before {
display: block;
content: "[開始]";
}
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
p:before {
content: url("img/mouse.png");
}
p:after {
content: "...ここまで";
font-size:0.75em;
}
</style>
</head>
<body>
<p>
本日は快晴ということもあり動物園へ行ってきました。平日ですが
家族で来ている方が結構います。昼時になれば多くの人が持参した
お弁当を食べていました。
</p>
<p>
象やライオンの前にはいつも人だかりが出来ています。象には芸を
教えている人がいて鼻をうまく動かした芸を練習しています。
</p>
</body>
</html>
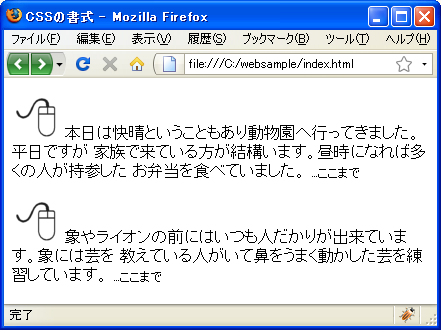
実際にブラウザで見てみると下記のようになります。

p要素の前に画像を挿入し、p要素の後に「...ここまで」と言う文字列を挿入しています。
( Written by Tatsuo Ikura )

 WebWord
WebWord