背景画像の設定
広告
要素の背景画像の設定方法について見ていきます。定義式は下記のようになります。
background-image : url(image)
プロパティは"background-image"です。値には背景として表示する画像を指定します。例えば下記のようになります。
background-image : url("sample.gif");
background-image : url("../img/sample.png");
注意点として、画像ファイルを相対URLで指定する場合に、このプロパティを記述したファイルがある位置からの相対指定で記述して下さい。スタイルシートを外部ファイルとして読み込んでいる場合などは、その外部ファイルの位置から見た相対URLとなります。
では実際に試してみます。
※本サンプルで使用した画像は牛飼いとアイコンの部屋の画像を使わせて頂きました。

![]()
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample2.css" type="text/css"> </head> <body> <div> <p> 背景画像を指定しています。 </p> </div> </body> </html>
@charset "Shift_Jis";
body{
background-image:url("../img/catdog4.gif");
}
div{
margin-top:50px;
padding:20px;
background-image:url("../img/b1.gif");
}
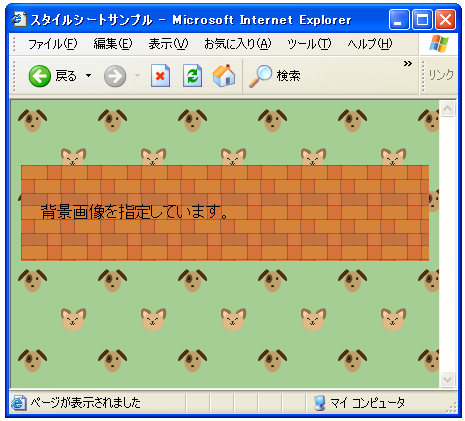
実行結果は下記の通りです。

見ていただくと分かりますが、デフォルトでは背景画像に指定した画像を、対象の要素全体に隙間無く並べて表示します。
( Written by Tatsuo Ikura )

 WebWord
WebWord