背景画像の位置の設定
背景画像はデフォルトでは、対象となる要素の左上(パディングの部分)に表示されますが、要素内のどの位置に表示させるかの設定方法について見ていきます。定義式は下記のようになります。
background-position : h-position v-position background-position : h-position
プロパティは"background-position"です。値には数字+単位で指定します。例えば下記のようになります。
background-position : 10px 10px; background-position : 50% 0%; background-position : 10px;
※単位については「値の単位と記述方法」を参照して下さい。
値を2つ指定する場合は、水平位置と垂直位置の順で半角スペースで区切って指定します。値を1つだけ指定した場合は"水平方向"を指定したことになり、その場合"垂直方向"の値には"50%"が指定されたのと同等となります。
background-position : 10px; = background-position : 10px 50%;
ピクセルなどの具体的な数値で指定した場合には、画像の左上の座標が要素内のどの位置にあたるかを指定します。
パーセンテージで指定した場合は少し複雑で、例えば 10% 20% と指定した場合を考えてみると、画像内で左から10%の位置で上から20%の位置にある箇所が、要素内の左から10%の位置で上から20%の位置にあるように配置されます。画像の左上の座標を常に基準にするわけではないので注意して下さい。
0% 0% とした場合、画像の 0% 0% というのは左上座標になります。また要素の 0% 0% というのも左上になりますので、結局要素の左上に接するように画像が表示されます。
100% 100% とした場合、画像の 100% 100% というのは右下座標になります。また要素の 100% 100% というのも右下になりますので、結局要素の右下に接するように画像が表示されます。
50% 50% とした場合、画像の 50% 50% というのは画像の中央になります。また要素の 50% 50% というのも要素内の中央になります。画像の中央が要素内の中央に位置するようになるので、結局要素内の真ん中にちょうど画像が表示されます。
では実際に試してみます。
※本サンプルで使用した画像は牛飼いとアイコンの部屋の画像を使わせて頂きました。

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample5.css" type="text/css"> </head> <body> <p class="test1"> 画像位置の指定サンプルです。<br> background-position:10px 10px; </p> <p class="test2"> 画像位置の指定サンプルです。<br> background-position:0% 0%; </p> <p class="test3"> 画像位置の指定サンプルです。<br> background-position:50% 50%; </p> <p class="test4"> 画像位置の指定サンプルです。<br> background-position:100% 100%; </p> </body> </html>
@charset "Shift_Jis";
p{
border:1px solid #ff0000;
width:300px;
height:120px;
background-repeat:no-repeat;
background-image:url("../img/catdog4.gif");
}
p.test1{
background-position:10px 10px;
}
p.test2{
background-position:0% 0%;
}
p.test3{
background-position:50% 50%;
}
p.test4{
background-position:100% 100%;
}
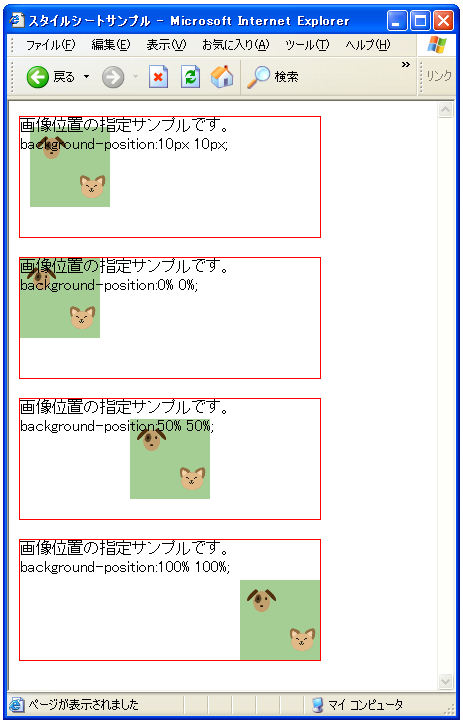
実行結果は下記の通りです。

用意された定数を使って指定する
値は数字+単位の他に、用意された定数で指定することもできます。指定できる値は下記の5つです。
垂直方向: top /* 上端 */ center /* 中央 */ bottom /* 下端 */ 水平方向: left /* 左端 */ center /* 中央 */ right /* 右端 */
例えば下記のように記述します。
background-position : left top; background-position : center center;
上記の例ですと、数値を使って下記のように指定した場合と同等です。
background-position : left top; = background-position : 0% 0%; background-position : center center; = background-position : 50% 50%;
( Written by Tatsuo Ikura )

 WebWord
WebWord