フォントの太さ
広告
ここではフォントの太さの設定方法について見ていきます。一般的にはBOLD表示にするかどうかです。定義式は下記のようになります。
font-weight : weight
プロパティは"font-weight"です。値には下記の4つを指定することができます。
font-weight : normal; /* 標準、デフォルトの値 */ font-weight : bold; /* 太字に */ font-weight : bolder; /* 一つ上の太さに */ font-weight : lighter; /* 一つ下の太さに */
他にも数字で太さを指定することが可能です。設定できる値は"100"から"900"までの値で100単位で指定します(例:200とか300)。標準の値が"400"で"BOLD"を指定した時が"700"に相当します。先程の設定方法で"bolder"や"lighter"を設定すると、現在設定されているフォントの太さに対して"+100"されたり"-100"されたりするようです。
font-weight : 400; font-weight : 800;
ただ多くのフォントでは標準か太いかの2つしか用意されていないと思いますので、"normal"と"bold"だけ覚えておけばいいかと思います。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample3.css" type="text/css"> </head> <body> <p> デフォルトのフォントの太さはnormalです </p> <p class="test1"> フォントの太さはboldです。 </p> <p class="test2"> フォントの太さはbolderです。 </p> <p class="test3"> フォントの太さはlighterです。 </p> <p class="test4"> フォントの太さは100です。 </p> <p class="test5"> フォントの太さは200です。 </p> <p class="test6"> フォントの太さは300です。 </p> <p class="test7"> フォントの太さは400です。 </p> <p class="test8"> フォントの太さは500です。 </p> <p class="test9"> フォントの太さは600です。 </p> <p class="test10"> フォントの太さは700です。 </p> <p class="test11"> フォントの太さは800です。 </p> <p class="test12"> フォントの太さは900です。 </p> </body> </html>
@charset "Shift_Jis";
p{
font-weight:normal;
}
p.test1{
font-weight:bold;
}
p.test2{
font-weight:bolder;
}
p.test3{
font-weight:lighter;
}
p.test4{
font-weight:100;
}
p.test5{
font-weight:200;
}
p.test6{
font-weight:300;
}
p.test7{
font-weight:400;
}
p.test8{
font-weight:500;
}
p.test9{
font-weight:600;
}
p.test10{
font-weight:700;
}
p.test11{
font-weight:800;
}
p.test12{
font-weight:900;
}
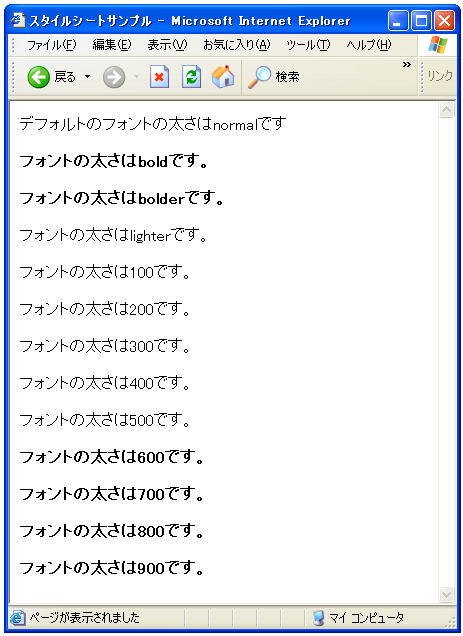
実行結果は下記の通りです。

上記のように、結局使っているフォントが色々な太さに対応していないと、結果にあまり変化がありません。
( Written by Tatsuo Ikura )

 WebWord
WebWord