リストのマークの設定
広告
今までのページで個別に指定してきた、マークの種類、マークの画像、マークの位置、の3つの設定項目について、まとめて指定する方法について見ていきます。定義式は下記のようになります。
list-style : style ulr(image) position
プロパティは"list-style"です。値には各設定項目に適した値を指定します。また項目は省略可能で省略された項目はデフォルトの値が使われます。例えば下記のようになります。
list-style : circle url("sample.png") outside;
list-style : url("sample.png") inside;
list-style : none;
"none"を指定した場合、"list-style-type"と"list-style-image"の両方に"none"を指定したのと同じことになります。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample4.css" type="text/css"> </head> <body> <ul> <li>項目1<br>です</li> <li>項目2<br>です</li> <li>項目3<br>です</li> </ul> </body> </html>
@charset "Shift_Jis";
ul{
list-style:inside square;
}
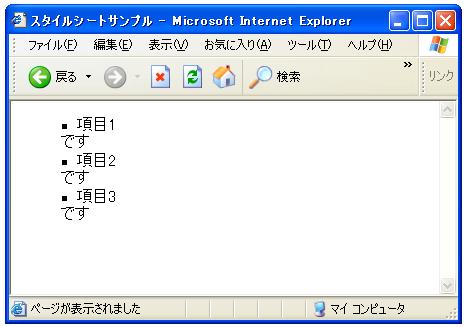
実行結果は下記の通りです。

( Written by Tatsuo Ikura )

 WebWord
WebWord