文字の色の指定
広告
ここでは文字の色の指定について見ていきます。定義式は下記のようになります。
color : color
プロパティは"color"です。値として取り得るのは下記の5パターンがあります。
color : #ff0000; color : #f00; color : blue; color : rgb(255, 0, 0); color : rgb(100%, 0, 0);
色の指定方法については「値の単位と記述方法」を参照して下さい。
では実際に試してみます。下記ではテキストに対して様々な色を設定しています。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample1.css" type="text/css"> </head> <body> <p class="red"> 色の指定のサンプルです。 </p> <p class="black"> 色の指定の<span class="blue">サンプル</span>です。 </p> </body> </html>
@charset "Shift_Jis";
p.red{
color:#ff0000;
}
p.black{
color:#000000;
}
span.blue{
color:blue;
}
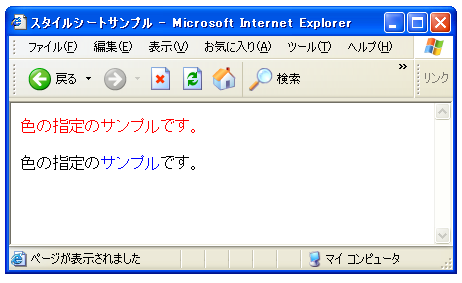
実行結果は下記の通りです。

段落に設定すれば段落に含まれる文字全てに色が適用されます。文書の中の一部分だけを変更したい場合には"インライン"要素である<span>タグに対して色を設定しておき、文書の中の該当箇所を<span></span>タグで囲う方法がよく使われています。
( Written by Tatsuo Ikura )

 WebWord
WebWord