文字の装飾
広告
ここでは文字に下線を引いたり取り消し線を引いたりといった文字の装飾について見ていきます。定義式は下記のようになります。
text-decoration : decoration decoration ...
プロパティは"text-decoration"です。値として取り得るのは下記の5つです。
text-decoration : overline; /* 上線 */ text-decoration : underline; /* 下線 */ text-decoration : line-through; /* 取り消し線 */ text-decoration : blink; /* 点滅 */ text-decoration : none; /* 装飾なし */
値は一度に複数指定することができ、空白で区切って並べて指定します。
text-decoration : overline underline;
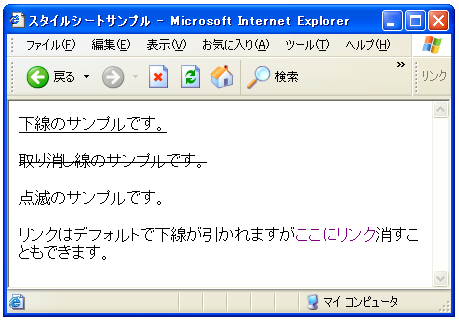
では実際に試してみます。下記ではテキスト及びリンクに対して様々な装飾を設定しています。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample2.css" type="text/css"> </head> <body> <p class="underline"> 下線のサンプルです。 </p> <p class="line-through"> 取り消し線のサンプルです。 </p> <p class="blink"> 点滅のサンプルです。 </p> <p> リンクはデフォルトで下線が引かれますが<a href="./sample2.html">ここ にリンク</a>消すこともできます。 </p> </body> </html>
@charset "Shift_Jis";
p.underline{
text-decoration:underline;
}
p.line-through{
text-decoration:line-through;
}
p.blink{
text-decoration:blink;
}
a{
text-decoration:none;
}
実行結果は下記の通りです。

文字に対しても設定できますが、<a>タグなどにも設定することでデフォルトでは表示される下線を消すこともできます。また、点滅に関しては"Opera"で見た場合は反映されていましたが"InternetExplorer"では点滅は設定されませんでした。
( Written by Tatsuo Ikura )

 WebWord
WebWord