インデントの設定
広告
ここではブロックレベルの要素に含まれる文章の最初の行のインデントの設定方法について見ていきます。定義式は下記のようになります。
text-indent : indent
プロパティは"text-indent"です。値には数字+単位で文字間隔を指定します。例えば下記のようになります。
letter-spacing : 1em; letter-spacing : 3px;
※単位については「値の単位と記述方法」を参照して下さい。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample6.css" type="text/css"> </head> <body> <p> インデントのテストです。この文章には設定を行っていません。 </p> <p class="indent_test1"> インデントのテストです。この文章には0.5emのインデントを設定しています。 </p> <p class="indent_test2"> インデントのテストです。この文章には1emのインデントを設定しています。 </p> <p class="indent_test3"> インデントのテストです。この文章には30pxのインデントを設定しています。 </p> </body> </html>
@charset "Shift_Jis";
p{
width:150px;
}
p.indent_test1{
text-indent:0.5em;
}
p.indent_test2{
text-indent:1em;
}
p.indent_test3{
text-indent:30px;
}
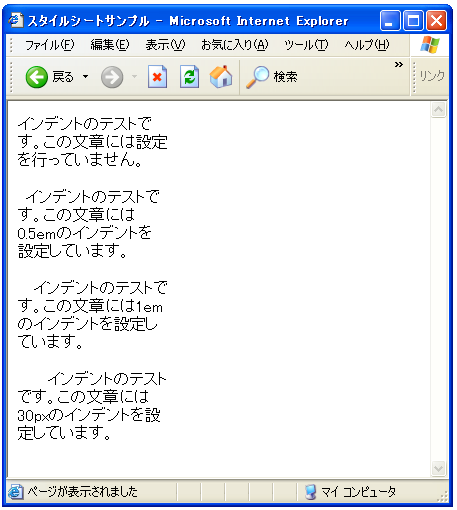
実行結果は下記の通りです。

インデントが設定された場合は1行目の最初の文字の字下げを行います。
( Written by Tatsuo Ikura )

 WebWord
WebWord