行の高さの設定
ここではテキストの1行あたりの行の高さの設定方法について見ていきます。行の高さを変更することで、複数の行で構成されるテキストなどの行間を広げることが出来ます。定義式は下記のようになります。
line-height : height
プロパティは"line-height"です。値には数字+単位で文字間隔を指定します。例えば下記のようになります。
line-height : 1.2em; line-height : 150%;
※単位については「値の単位と記述方法」を参照して下さい。
パーセンテージで指定した場合は、もともとの行の高さ(行の高さはフォントの大きさで決まります)の何%かを指定して下さい。100%と指定すれば行の高さは現在使われているフォントで必要な高さと同じになりますので、行間は丁度"0"になります。行間を少し空けたい場合には"100%"以上の数字を指定します。また"100%"よりも小さい値を指定すると、行間がマイナスになってしまいますので複数の行が一部重なって表示されるようになります。
また"1em"などのように指定した場合は、もともと必要な高さが"1em"ですので行間が"0"になります。またフォントのポイント数で指定した場合は、元々使われているフォントの大きさが例えば"12pt"などであった場合に、行の高さを"12pt"とすると行間が"0"になります。行間を広げる場合は、それ以上の値を指定して下さい。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample7.css" type="text/css"> </head> <body> <p> 行の高さの指定をデフォルトのまま指定しなかった場合です。デフォルトの行間は このような感じになります。 </p> <p class="line_height_test1"> 行の高さの指定を"80%"に指定した場合です。行間はマイナスとなってしまいますの で、複数行にまたがる文が一部重なってしまうと思います。 </p> <p class="line_height_test2"> 行の高さの指定を"100%"に指定した場合です。"100%"に指定した場合は行間はちょう ど"0"になります。 </p> <p class="line_height_test3"> 行の高さの指定を"150%"に指定した場合です。行間はかなり広がって複数行にまたが るテキストが表示されていると思います。 </p> </body> </html>
@charset "Shift_Jis";
p{
width:300px;
}
p.line_height_test1{
line-height:80%;
}
p.line_height_test2{
line-height:100%;
}
p.line_height_test3{
line-height:150%;
}
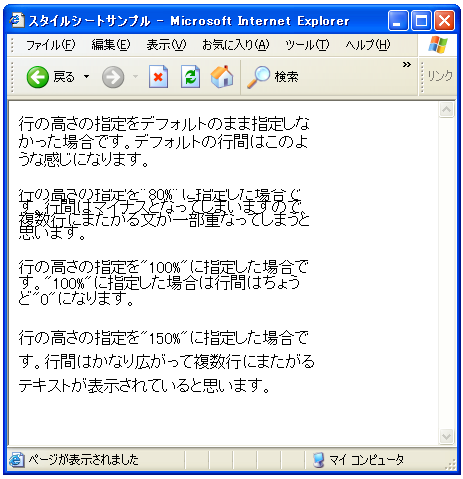
実行結果は下記の通りです。

行間は少し空けておいたほうが見やすくなると思います。
( Written by Tatsuo Ikura )

 WebWord
WebWord