- Home ›
- ホームページ作成入門 ›
- ホームページに関する基礎的知識 ›
- HERE
スタイルシート(CSS)とは
HTMLとはのページでも少し記述しましたが、HTMLでは文書の構造の他に文字の色やレイアウトなどのデザイン部分についても設定することが可能です。
簡単な例で確認してみます。次のHTML文書ではテキストの色を「#808000」に設定し、また特に強調したい部分のフォントを大きくした上で色を「#ff0000」にしています。
デザインもHTMLで定義した文書
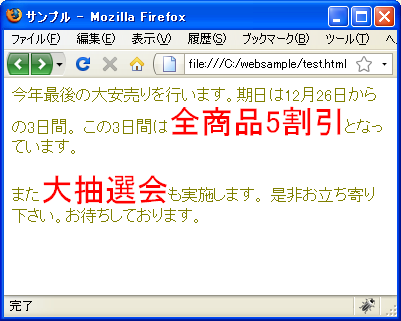
<html> <head> <title>サンプル</title> </head> <body> <p> <font color="#808000"> 今年最後の大安売りを行います。期日は12月26日からの3日間。 この3日間は<font size="+3" color="#ff0000">全商品5割引</font>となっています。 </font> </p> <p> <font color="#808000"> また<font size="+3" color="#ff0000">大抽選会</font>も実施します。 是非お立ち寄り下さい。お待ちしております。 </font> </p> </body> </html>
実際に上記の文書をブラウザで閲覧すると次のようになります。

HTMLでデザイン部分を定義した場合、一つ一つ固定の値を設定していかなければなりません。例えば100ページのWebサイトで文字の色を赤に統一していたが、後から黒にしたいと思った時は100ページの全ての文字の色の設定を書き換えなければなりません。またHTML文書全体に占めるデザインに関する記述の量が増えてくると、その文書で何が書かれているのか分かりにくくなってしまいます。
そこで現在では文字の色やレイアウトなどデザインに関する設定はスタイルシートを使用するようになっています。
スタイルシートとCSS
スタイルシートはWebページのデザインをHTMLとは別ファイルで管理するという概念を表した言葉です。HTML文書にてスタイルシートを利用すれば、デザインの部分はスタイルシートを使って定義し、HTML文書は構造に関する記述に専念することができるようになります。
スタイルシートはあくまで概念でしかありません。そこで具体的にどのように記述するのかを規約としてまとめたものが複数用意されています。その中でもHTMLと組み合わせる場合にはCSS(Cascading Style Sheet)を使うのが一般的です。スタイルシートの別名のようにCSSという言葉が使われることもよくあります。
詳細なCSSに関する説明は別のページで行いますので、ここでは先ほどのサンプルをHTML+CSSで書き換えてみます。
HTML+CSSで定義した文書
<html>
<head>
<title>サンプル</title>
<style type="text/css">
p{
color:#808000;
}
span.appeal{
color:#ff0000;
font-size:2em;
}
</style>
</head>
<body>
<p>
今年最後の大安売りを行います。期日は12月26日からの3日間。
この3日間は<span class="appeal">全商品5割引</span>となっています。
</p>
<p>
また<span class="appeal">大抽選会</span>も実施します。
是非お立ち寄り下さい。お待ちしております。
</p>
</body>
</html>
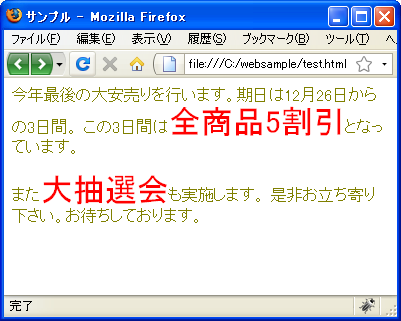
実際に上記の文書をブラウザで閲覧すると次のようになります。

今回は本文ではなくヘッダ(<head>から</head>までの部分)にCSSを使ってデザインを定義しています(CSSの記述方法はまた別のページで詳しく解説します)。
本文ではデザインに関する固定の値を記述することはなくなりテキストのデータと構造に関する記述が中心となります。デザインの修正がある場合も修正箇所はCSSの部分だけです。
CSSの共有
またCSSに関する部分は別のファイルとして保存することも可能です。このCSSが記述されたファイルは複数のHTML文書で共有することができるため、数多くのHTML文書で一つ一つデザインを定義する必要がなく なり簡単に統一したデザインを実現することができます。
CSSファイル(cssfile.css)
p{
color:#808000;
}
span.appeal{
color:#ff0000;
font-size:2em;
}
HTML文書(1)
<html>
<head>
<title>サンプル1</title>
<link rel="stylesheet" href="cssfile.css" type="text/css" />
</head>
<body>
...
</body>
</html>
HTML文書(2)
<html>
<head>
<title>サンプル2</title>
<link rel="stylesheet" href="cssfile.css" type="text/css" />
</head>
<body>
...
</body>
</html>
同じWebサイト内に含まれるWebページの共通する部分のデザインを一つのCSSファイルで管理しておけば、いざ変更する時も一つのCSSファイルの設定を変更するだけでWebページ全体のデザインを一度に変更することが可能となります。
HTML+CSSでWebページを作成することは、HTML文書の可読性やデザインのメンテナンス性などメリットが非常に大きいものです。今後ホームページの作成を学習する場合はHTML(またはXHTML)+CSSで作成を行うようにして下さい。
( Written by Tatsuo Ikura )

 WebWord
WebWord