- Home ›
- ホームページ作成入門 ›
- フォームの使い方 ›
- HERE
form要素によるフォーム作成
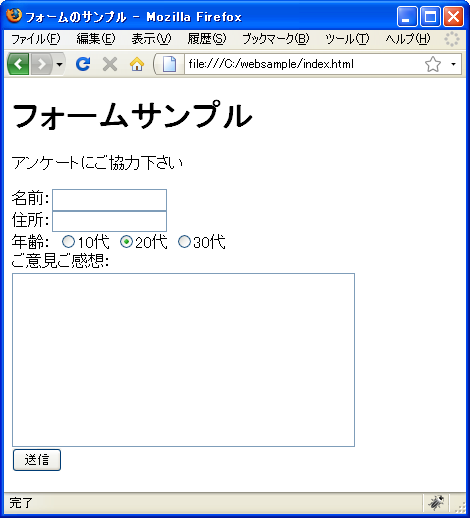
ここからフォームの作成方法を見ていきます。まずはフォームがどのようなものか見てください。
このようにテキスト入力ボックスやチェックボックスなどを組み合わせ利用者に情報を入力してもらうのがフォームとなります。
フォームを作成するにはform要素を使います。
<form> ... </form>
フォームを構成するテキストボックスなどの部品は全てform要素のコンテンツとして記述していきます。
action属性
form要素そのものにもいくつかの属性が用意されています。ここでは基本的な2つの属性について解説します。
form要素は入力されたデータをサーバ側にあるCGIプログラムなどに送信して処理します。そこでデータを受け渡すサーバ側のCGIプログラムのURIをaction属性の値として指定します。
<form action="CGIプログラムのURI"> ... </form>
action属性の値は必須の属性です。
method属性
次にフォームのデータをどのように送信するのかを指定するのがmethod属性です。
<form action="CGIプログラムのURI" method="メソッド"> ... </form>
method属性の値としては「get」または「post」のいずれかを指定します。method属性は必須の属性ではありません。初期値は「get」となっています。
「get」の場合はサーバ側にあるデータを取得するような場合に本来使われます(ただ特に限定されているわけではありません)。「get」の場合、URIに記述されたプログラムへリクエストが送られる時にそのリクエストの後ろにデータを付けて送信します。
getの例: http://www.example.com/cgi.php?name=yamada&old=20&address=tokyo
「post」メソッドの場合はURIにデータを付けるのではなく別の方法でデータは送られます。その為データの量に制限がありません。何か新しいデータをサーバに送信して登録するといった用途には「post」を利用します。
「get」と「post」の詳しい違いについては省略いたしますが、「get」を使う場合はデータの量の制限や送信した内容が送信先サーバのログにそのまま残ってしまう場合があるなど気を付ける点が多いため特に問題が無ければ「post」を利用します。
form要素のコンテンツと表示例
ではこのページの冒頭で表示したフォームのコードをご紹介しておきます。各要素の詳しい使い方は次のページ以降でご確認下さい。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>フォームのサンプル</title>
</head>
<body>
<h1>フォームサンプル</h1>
<p>アンケートにご協力下さい</p>
<form action="#" method="post">
<p>
名前:<input type="text" name="text1" /><br />
住所:<input type="text" name="text2" /><br />
年齢:
<input type="radio" name="radio1" value="10" />10代
<input type="radio" name="radio1" value="20" checked="checked" />20代
<input type="radio" name="radio1" value="30" />30代<br />
ご意見ご感想:<br />
<textarea name="textarea1" rows="8" cols="40"></textarea><br />
<input type="submit" name="button1" value="送信" />
</p>
</form>
</body>
</html>
では作成したHTML文書をブラウザで表示させてみます。

では次のページ以降でフォームの中で使われる各部品を表す要素について使い方を確認していきます。
( Written by Tatsuo Ikura )

 WebWord
WebWord