- Home ›
- ホームページ作成入門 ›
- フォームの使い方 ›
- HERE
セレクトボックス
セレクトボックスはいくつかの選択肢から一つを選択する時に使われる部品です。ラジオボタンと似ていますが選択肢の表示形式がリストやコンボボックスのように表示されます。
※次のページの「選択肢とグループ化」も合わせてご確認下さい。
セレクトボックスを使用するにはselect要素を使います。
<select name="名前"> </select>
name属性には部品に対する名前を指定します。
そしてselect要素のコンテンツとして選択肢の数だけoption要素を記述していきます。option要素の1つ1つが選択肢に該当します。
<select name="名前"> <option>ラベル1</option> <option>ラベル2</option> <option>ラベル3</option> </select>
フォームデータが送信される時、選択された項目のラベルが「名前=ラベル」として送信されます。
具体的には次のように記述します。
<form action="#" method="post"> <p> 海外旅行に行くなら<br /> <select name="select1"> <option>アジア</option> <option>アメリカ</option> <option>ヨーロッパ</option> <option>アフリカ</option> </select> </p> </form>
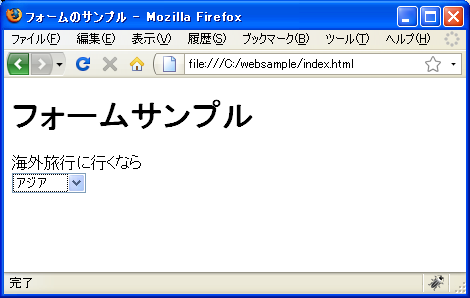
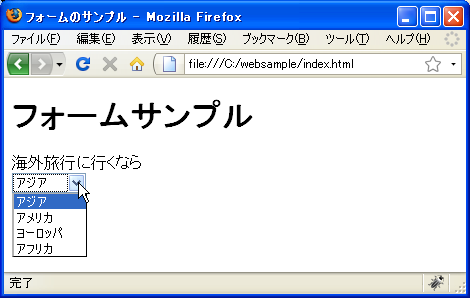
実際にWebページに配置すると次のように表示されます。

デフォルトでは1つの選択肢が表示されています。右側のプルダウンメニューをクリックして頂くと他の選択肢が表示されます。

行数の指定
セレクトボックスはデフォルトでは1つの選択肢だけが表示されていますが、一度に表示さえる行数を指定することができます。行数を指定するにはselect要素のsize属性に値を指定します。
<select name="名前" size="行数"> <option>ラベル1</option> <option>ラベル2</option> <option>ラベル3</option> </select>
行数に1より大きい数値を指定した場合、プルダウンメニューではなくリスト形式で表示が行われ、選択肢が行数よりも多い場合にはスクロールバーが表示されます。
具体的には次のように記述します。
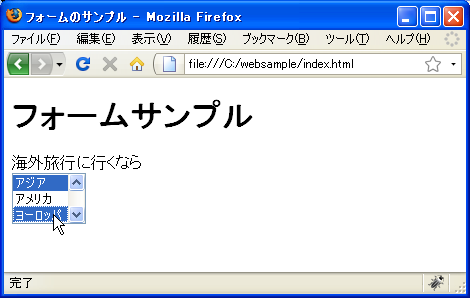
<form action="#" method="post"> <p> 海外旅行に行くなら<br /> <select name="select1" size="3"> <option>アジア</option> <option>アメリカ</option> <option>ヨーロッパ</option> <option>アフリカ</option> </select> </p> </form>
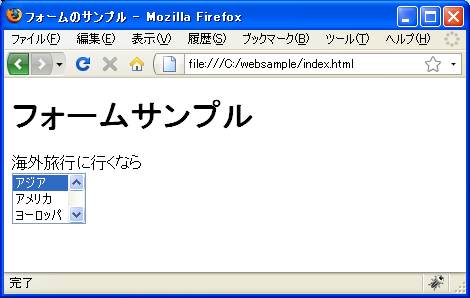
実際にWebページに配置すると次のように表示されます。

複数の選択肢を同時に指定
選択肢を複数同時に選択できるようにするにはselect要素のmultiple属性に値を指定します。
<select name="名前" multiple="multiple"> <option>ラベル1</option> <option>ラベル2</option> <option>ラベル3</option> </select>
multiple属性に値として「multiple」を指定すると複数の選択肢が同時に選択できます(コントールキー又はシフトキーを押しながら選択肢をクリックします)。なおHTMLの場合は単に「multiple」とだけ記述も可でしたがXHTMLの場合は「multiple="multiple"」と記述する必要があります。
具体的には次のように記述します。
<form action="#" method="post"> <p> 海外旅行に行くなら<br /> <select name="select1" size="3" multiple="multiple"> <option>アジア</option> <option>アメリカ</option> <option>ヨーロッパ</option> <option>アフリカ</option> </select> </p> </form>
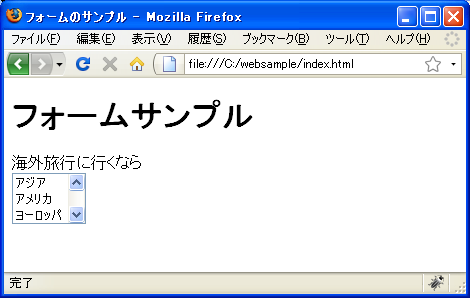
実際にWebページに配置すると次のように表示されます。

コントロールキーを押しながら選択肢をクリックすると、その前に選択されていた項目が選択解除されることなく選択肢を選択することができます。

複数の選択肢を選択した場合、送信されるデータは「名前=値1&名前=値2&...」などのように同じselect要素の名前に対して異なる値が記述されたデータが送信されます。
select要素に関しては以上です。option要素の使い方について次のページで確認していきます。
( Written by Tatsuo Ikura )

 WebWord
WebWord