- Home ›
- ホームページ作成入門 ›
- フォームの使い方 ›
- HERE
ボタン(button要素)
ボタンを使うのはinput要素を使ったものがありますが、それとは別にbutton要素を使ったボタンも用意されています。
<button name="名前" type="形式" value="値"> コンテンツ </button>
input要素を使ったボタンの場合は、ボタンに表示される文字列や画像を属性に対する値として指定していました。それに対してbutton要素の場合はボタンに表示される文字列や画像をbutton要素のコンテンツとして指定します。その結果、ボタンに表示されるものがより自由に指定できるようになりました。
name属性には部品に対する名前を指定します。
type属性にはボタンをどのような目的で使うのかを指定します。指定できる値は「submit」「reset」「button」で、それぞれinput要素のtype属性に同じ値を指定した場合と同じです。すなわち「submit」を指定した場合はこのボタンをクリックされることでフォームのデータを送信しますし、「reset」を指定した場合はこのボタンがクリックされると各部品の値が初期値に戻ります。
value属性にはフォームデータ送信時に「名前=値」として送信される値を指定します。
具体的には次のように記述します。
<form action="#" method="post"> <p> 名前:<input type="text" name="text1" /><br /> 住所:<input type="text" name="text2" /><br /> <button name="button1" type="submit" value="submitbtn"> <strong>送信する</strong> </button> <button name="button2" type="clear" value="clearbtn"> <strong>初期値へ戻す</strong> </button> </p> </form>
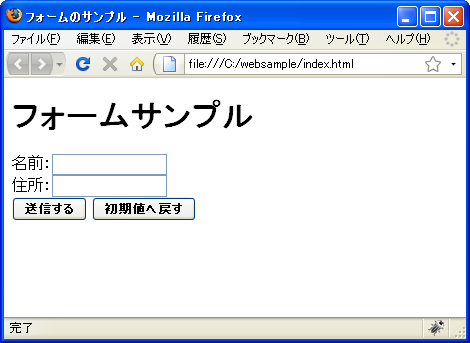
実際にWebページに配置すると次のように表示されます。

今回は強調表示した文字列をボタンに表示しましたが、画像を表すimg要素などを記述することができます。
( Written by Tatsuo Ikura )

 WebWord
WebWord