- Home ›
- ホームページ作成入門 ›
- フォームの使い方 ›
- HERE
部品のグループ化
広告
フォームに含まれる部品の数が多くなってきた時に、いくつかの部品をグループとしてまとめることが出来ます。ブラウザによっても異なりますが同じグループに含まれる部品は見た目上で区別が付くように表示されます(例えばグループ内の部品全体を枠で囲うなど)。
グループ化を行う場合にはfiledset要素を使います。書式は次の通りです。
<filedset> <legend>タイトル</legend> コンテンツ </filedset>
グループのタイトルとして表示される文字列をlegend要素のコンテンツとして記述します。legend要素は先頭に一つだけ記述して下さい。(XHTMLの場合は必須ではありません)。
次にグループに含めたい部品の要素などをlegend要素も含めてfieldset要素でマークアップします。
具体的には次のように記述します。
<form action="#" method="post"> <p> <fieldset> <legend>質問1.男性ですか女性ですか</legend> <input type="radio" name="q1" value="man" />男性 <input type="radio" name="q1" value="woman" />女性 </fieldset> <fieldset> <legend>質問2.お住まいはどちらですか</legend> <input type="radio" name="q2" value="tokyo" />東京都 <input type="radio" name="q2" value="osaka" />大阪府 <input type="radio" name="q2" value="other" />その他<br /> その他の場合 <input type="text" name="q2ohter" size="20"/> </fieldset> </p> </form>
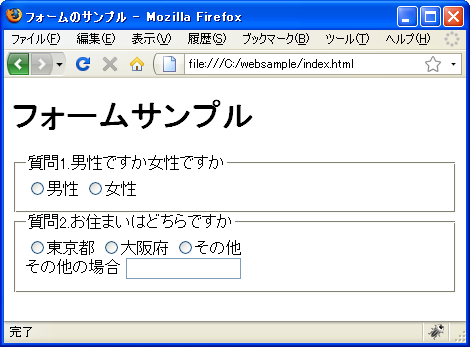
実際にWebページに配置すると次のように表示されます。

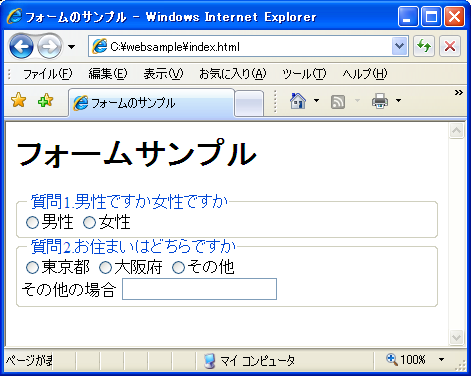
グループ化された部品は枠で囲まれ、タイトルは枠の左上に表示されています。Internet Explorer 7で見た場合は次のようになります。

( Written by Tatsuo Ikura )

 WebWord
WebWord