- Home ›
- ホームページ作成入門 ›
- フォームの使い方 ›
- HERE
テキストボックス
テキストボックスは比較的短いテキストを入力してもらう時に使用する部品です。ここで入力されたテキストが値として送信されます。
テキストボックスを使うにはinput要素を使います。input要素はtype属性に指定した値によって様々な部品として利用することができます。テキストボックスの場合にはtype属性の値に「text」を指定して下さい。
HTML4.01
<input type="text" name="名前" >
XHTML
<input type="text" name="名前" />
※以降はXHTMLの場合で記載します。
name属性にはテキストボックスに対する名前を指定します。フォームのデータが送信される時「名前=値」という形式でデータは送信されます。フォームには複数の部品が含まれることがありますので部品に付ける名前は同じform要素内でかぶらないようにして下さい。
※なおいくつかの要素においてname属性は非推奨属性となっていますがinput要素においてはStrict DTDであっても使用できます。
具体的には次のように記述します。
<form action="#" method="post"> <p> 名前:<input type="text" name="text1" /><br /> 住所:<input type="text" name="text2" /> </p> </form>
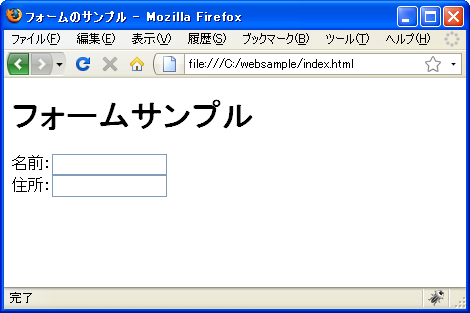
実際にWebページに配置すると次のように表示されます。

初期値の設定
テキストボックスに初期値として任意のテキストを設定しておくことが可能です。初期値を設定するにはvalue属性に値を設定します。
<input type="text" name="名前" value="初期値" />
具体的には次のように記述します。
<form action="#" method="post"> <p> 名前:<input type="text" name="text1" /><br /> 住所:<input type="text" name="text2" value="東京都" /> </p> </form>
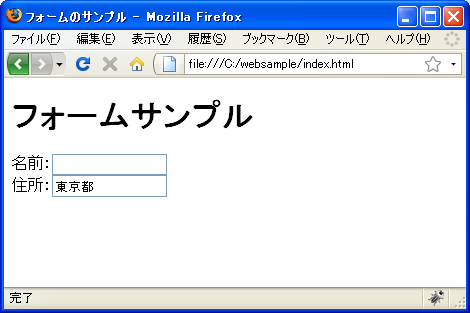
実際にWebページに配置すると次のように表示されます。

初期値は利用者が自分で入力したのと同じように編集したり削除したりする事も可能です。
幅の設定
テキストボックスの幅を指定するにはsize属性に値を設定します。単位は文字数です。
<input type="text" name="名前" size="幅を表す文字数" />
具体的には次のように記述します。
<form action="#" method="post"> <p> 名前:<input type="text" name="text1" size="5" /><br /> 住所:<input type="text" name="text2" size="10" /> </p> </form>
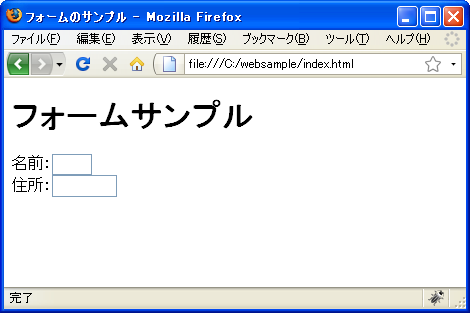
実際にWebページに配置すると次のように表示されます。

幅の指定は使われるフォントや環境によっても異なってくるようであまり厳密には設定できません。細かい指定を行うにはスタイルシートを使って下さい。詳細はスタイルシートのページで説明しますが、例えば次のように記述します。
<form action="#" method="post"> <p> 名前:<input type="text" name="text1" style="width:100px;" /><br /> 住所:<input type="text" name="text2" style="width:50px;" /> </p> </form>
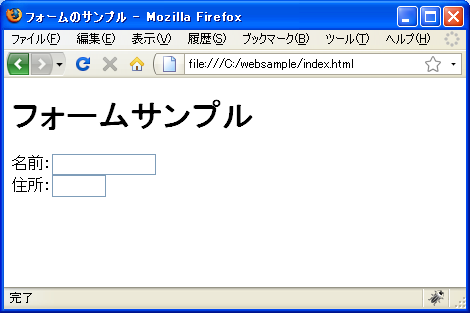
実際にWebページに配置すると次のように表示されます。

スタイルシートの場合にはピクセル単位での指定となります。
最大文字数の設定
テキストボックスのデフォルトでは入力できる文字数に制限はありませんが、入力可能な文字数を指定することが可能です。指定する場合はmaxlength属性に値を設定します。
<input type="text" name="名前" maxlength="最大文字数" />
具体的には次のように記述します。
<form action="#" method="post"> <p> 名前:<input type="text" name="text1" maxlength="5" /><br /> 住所:<input type="text" name="text2" maxlength="10" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

見た目上は変わりがありませんが上のテキストボックスには5文字まで、下のテキストボックスには10文字までしか入力できません。この時、文字は全角でも半角でも1文字は1文字としてカウントされます。
( Written by Tatsuo Ikura )

 WebWord
WebWord