- Home ›
- ホームページ作成入門 ›
- フォームの使い方 ›
- HERE
テキストエリア
テキストエリアは複数行にわたって入力が可能なテキストボックスを作成します。テキストエリアを使うにはtextarea要素を使います。
<textarea name="名前" rows="行数" cols="幅を表す文字数"> </textarea>
name属性には部品に対する名前を指定します。
テキストエリアの大きさを決めるrows属性とcols属性は必須の属性です。rows属性にはテキストエリアの行数を指定し、cols属性にはテキストエリアの横幅を文字数で指定します。
具体的には次のように記述します。
<form action="#" method="post"> <p> 感想を入力して下さい<br /> <textarea name="textarea1" rows="3" cols="30"> </textarea><br /> <input type="submit" name="button" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

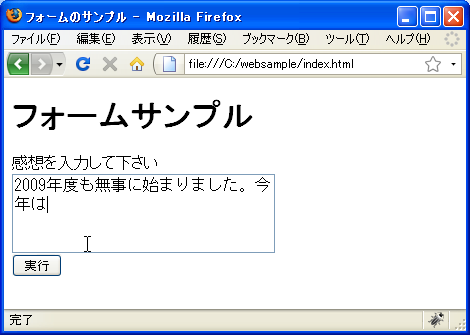
テキストエリアは指定した幅と行数で作成されますが、入力可能な文字がこのサイズに制限されているわけではありません。幅を越える文字を入力した場合は自動的に次の行の先頭へ移動します。

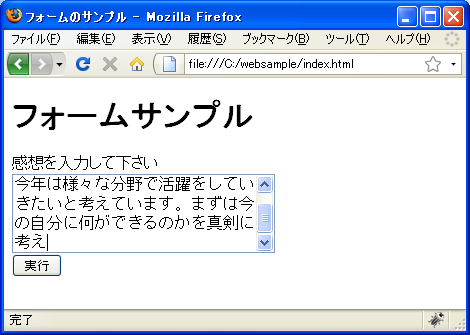
また行数を越える文字を入力した場合は、自動的にスクロールバーが表示され行数を越えても入力をすることができます。

なお幅や行数を指定しても使われるフォントや環境によっても異なってくるようであまり厳密には設定できません。細かい指定を行うにはスタイルシートを使って下さい。詳細はスタイルシートのページで説明しますが、例えば次のように記述します。
<form action="#" method="post"> <p> 感想を入力して下さい<br /> <textarea name="textarea1" rows="3" cols="30" stype="width:100px;height:80px;"> </textarea><br /> <input type="submit" name="button" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

スタイルシートの場合はピクセル単位で指定します。
初期値の設定
テキストエリアでも初期値を設定することが可能です。テキストエリアでは属性を使うのではなくtextarea要素のコンテンツとして初期値を記述します。
<textarea name="名前" rows="行数" cols="幅を表す文字数"> テキストエリアの初期値 </textarea>
具体的には次のように記述します。
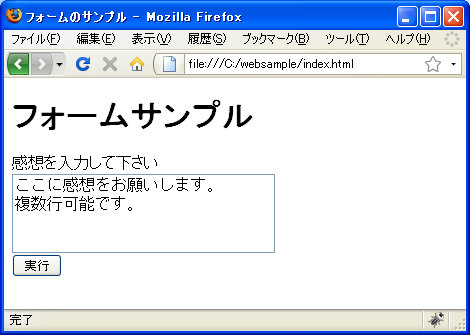
<form action="#" method="post"> <p> <textarea name="textarea1" rows="3" cols="30"> ここに感想をお願いします。 複数行可能です。 </textarea><br /> <input type="submit" name="button" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

テキストエリア内では改行は単に改行するだけで構いません。その為、初期値をtextarea要素のコンテンツとして記述する場合も改行をすればテキストエリア内でも改行されます。
読み込み専用
テキストエリアはフォーム内以外でも使用することができる要素ですが、複数行の文字列の表示に使用はするが内容は変更させたくない場合にはreadonly属性を使います。
<textarea name="名前" rows="行数" cols="幅を表す文字数" readonly="readonly"> テキストエリアの初期値 </textarea>
readonly属性の値として「readonly」を指定するとテキストエリア内の文字列は選択はできますが変更は出来なくなります。なおHTMLの場合は単に「readonly」とだけ記述も可でしたがXHTMLの場合は「readonly="readonly"」と記述する必要があります。
具体的には次のように記述します。
<form action="#" method="post"> <p> コードは以下の通りです。<br /> <textarea name="textarea1" rows="3" cols="30" readonly="readonly"> <p> <img src="../../png" /> </p> </textarea><br /> <input type="submit" name="button" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

FireFoxの場合、読み込み専用にすると背景色が変わりました。Internet Explorer 7の場合は変わりませんでした。
( Written by Tatsuo Ikura )

 WebWord
WebWord