- Home ›
- ホームページ作成入門 ›
- 汎用要素と汎用属性 ›
- HERE
span要素
広告
span要素は汎用インライン要素です。
<span>テキスト</span>
span要素はインライン要素として記述できる汎用的な要素で何か特別な用途で使用されるものではありません。主にid属性やclass属性と共に使用しspan要素でマークアップした範囲にスタイルを適用するために使用します。
例えば次のように記述します。
<p> 東野圭吾の作品は昨年<span class="red">ドラマ化</span>されたもの や<span class="red">映画化</span>されたものがあります。 </p>
サンプル
簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
span.red {
color: #ff0000;
}
</style>
</head>
<body>
<h1>読書の記録</h1>
<p>
東野圭吾の作品は昨年<span class="red">ドラマ化</span>されたもの
や<span class="red">映画化</span>されたものがあります。
</p>
</body>
</html>
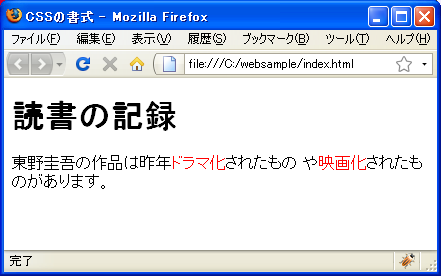
では作成したHTML文書をブラウザで表示させてみます。

※スタイルシートの使い方に関しては「HTML/XHTMLで使うCSS入門」を参照して下さい。
( Written by Tatsuo Ikura )

 WebWord
WebWord