- Home ›
- ホームページ作成入門 ›
- 画像の表示 ›
- HERE
枠線の設定
画像に対する枠線の設定方法を確認します。枠線を設定するにはimg要素のborder属性を使います。
<img src="画像URI" alt="代替テキスト" border="線の太さ" />
border属性に線の太さを指定します。太さの単位はピクセルです。
また線の太さに「0」を指定すると枠線を消す事ができます。画像に対してリンクを設定した場合に自動で画像の周りに枠線が付きますが、リンクを設定した時も枠線を表示したくない場合は「border="0"」を設定して下さい。
サンプル
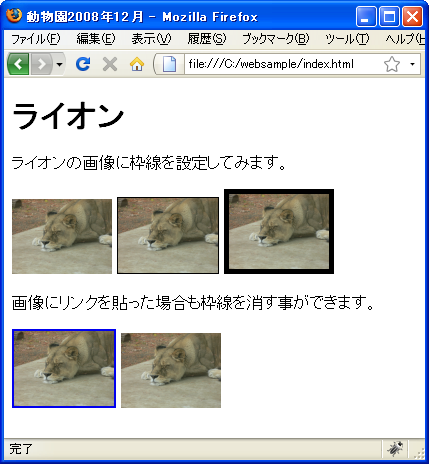
では実際に試してみます。下記のようなサンプルページを作成しました。今回は非推奨属性を使用していますので「XHTML1.0 Transitional DTD」で作成しています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>動物園2008年12月</title>
</head>
<body>
<h1>ライオン</h1>
<p>
ライオンの画像に枠線を設定してみます。
</p>
<p>
<img src="img/lion_s.png" alt="ライオン" border="0" />
<img src="img/lion_s.png" alt="ライオン" border="1" />
<img src="img/lion_s.png" alt="ライオン" border="5" />
</p>
<p>
画像にリンクを貼った場合も枠線を消す事ができます。
</p>
<p>
<a href="index.html"><img src="img/lion_s.png" alt="ライオン" /></a>
<a href="index.html"><img src="img/lion_s.png" alt="ライオン" border="0" /></a>
</p>
</body>
</html>
ブラウザで表示すると次のように表示されます。

スタイルシートを使った記述方法
border属性は非推奨属性なのでStrict DTDでは使用できません。今後はスタイルシートのborderプロパティを使う事で同じような設定を行うことが出来ます。詳細はスタイルシートのページで解説しますが実際の例だけを確認しておきます。
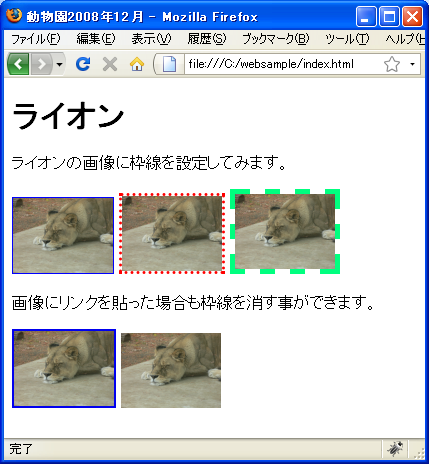
スタイルシートを使った場合は次のように記述できます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>動物園2008年12月</title>
</head>
<body>
<h1>ライオン</h1>
<p>
ライオンの画像に枠線を設定してみます。
</p>
<p>
<img src="img/lion_s.png" alt="ライオン" style="border:1px solid #0000ff;" />
<img src="img/lion_s.png" alt="ライオン" style="border:3px dotted #ff0000;" />
<img src="img/lion_s.png" alt="ライオン" style="border:5px dashed #00ff7f;" />
</p>
<p>
画像にリンクを貼った場合も枠線を消す事ができます。
</p>
<p>
<a href="index.html"><img src="img/lion_s.png" alt="ライオン" /></a>
<a href="index.html"><img src="img/lion_s.png" alt="ライオン" style="border:none;" /></a>
</p>
</body>
</html>
ブラウザで表示すると次のように表示されます。

スタイルシートを使った場合は線の太さに加えて線の種類や線の色を指定する事が可能です。
( Written by Tatsuo Ikura )

 WebWord
WebWord