- Home ›
- ホームページ作成入門 ›
- イメージマップの使い方 ›
- HERE
イメージマップの作成
画像に対してイメージマップを設定するにはmap要素を使います。map要素の書式は次の通りです。
HTML4.01
<map name="名前"> コンテンツ </map>
XHTML1.0
<map name="名前" id="名前"> コンテンツ </map>
XHTML1.1
<map id="名前"> コンテンツ </map>
map要素には名前を指定する必要がありますがDTDによって方法が異なります。
HTML4.01ではname属性を使って名前を設定します。HTML4.01でもid属性は使えますがid属性に未対応のブラウザがあることから現状ではname属性を使います。XHTML1.1ではname属性が廃止されているため名前を設定するにはid属性を使います。そしてXHTML1.0ではid属性を使うのが基本ですがname属性も設定可能なため両方を記述して下さい。この時、name属性とid属性に設定する値は同じ値を指定します。
map要素のコンテンツにはエリアを表すarea要素を必要な数だけ記述します。area要素は次のページで詳しく解説しますが、画像のどの部分をどこへリンクさせるのかを定義するために使う要素です。
例えば次のように記述します。(XHTML1.0の場合)。
<map name="mymap" id="mymap"> ... </map>
画像とイメージマップの対応付け
続いて画像とイメージマップの対応付けを行います。対象となる画像を表すimg要素のusermap属性の値にイメージマップの名前を指定します。
<img src="画像URI" alt="代替テキスト" usermap="#URI" />
画像に対応付けるイメージマップを表すmap要素のURIを指定します。URIには指定のページの中にあるmap要素の名前を指定できるようですが、現状多くのブラウザではimg要素が記述されたページと同じページ内にあるmap要素しか指定できないようなので、URIにはmap要素の名前を「#名前」の形式で指定します。
例えば次のように記述します。(XHTML1.0の場合)。
<img src="sample.png" alt="画像" usermap="#mymap" /> <map name="mymap" id="mymap"> ... </map>
サンプル
では実際に試してみます。今回は「index.html」と言うWebページの中で画像を表示させその画像に対してイメージマップを設定します。使用する画像は次のものです。

「index.html」は次の通りです。今回のDTDはXHTML1.0 Transitionalで作成しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>イメージマップ</title>
</head>
<body>
<h1>イメージマップ</h1>
<p>
画像の中の様々な図形をクリックして下さい。
</p>
<p>
<img src="img/map.png" alt="イメージマップ" width="260" height="260"
usemap="#mymap" />
<map name="mymap" id="mymap">
<area href="box.html" shape="rect" alt="四角形" coords="59,152,217,231" />
</map>
</p>
</body>
</html>
イメージマップの中にエリアを一つ設定しました。エリアについては次のページで詳しく解説しますのでここでは気にしないで下さい。設定したエリアのリンク先として「box.html」を作成しました。「index.html」と同じディレクトリに配置しています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>イメージマップテスト</title>
</head>
<body>
<h1>四角</h1>
<p>
イメージマップで四角の部分をクリックされた時に表示されるWebページです。
</p>
</body>
</html>
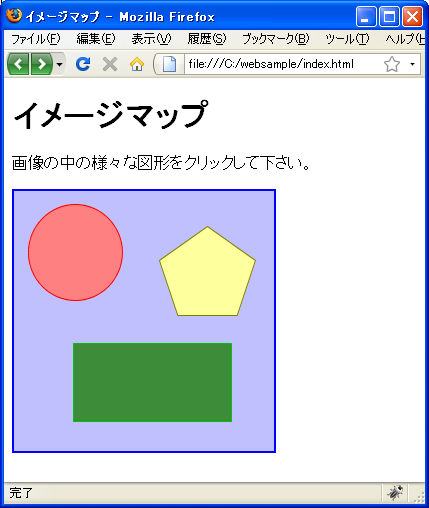
では「index.html」ファイルをブラウザで表示させてみます。

画像の四角以外の部分にマウスを移動させたりクリックしたりしても特に何も変化はありません。

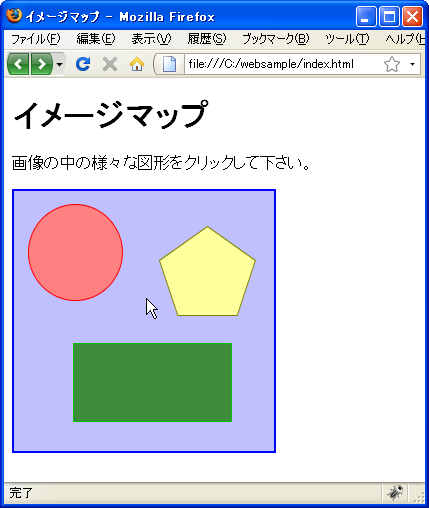
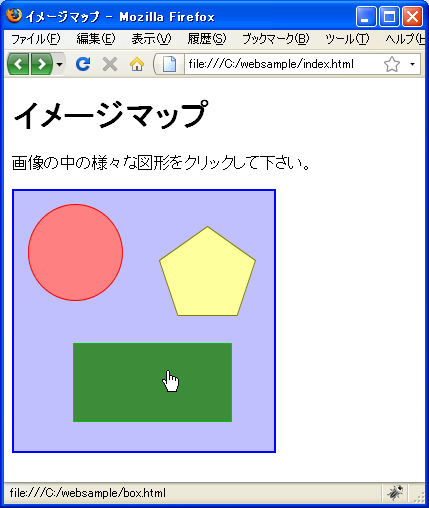
エリアが設定されている四角の部分にマウスを合わせるとマウスの形状が代わりリンクが設定されていることが確認できます。

実際にクリックしてみるとエリアに設定されているリンク先に移動します。

今回は画像の中にひとつだけエリアを設定しました。複数のエリアを設定することで1枚の画像であってもクリックされる場所によって異なるリンク先を設定することが可能となります。
( Written by Tatsuo Ikura )

 WebWord
WebWord