- Home ›
- ホームページ作成入門 ›
- イメージマップの使い方 ›
- HERE
リンクしないエリアの設定
area要素のhref属性にリンク先を設定することによって、area要素で指定されるエリアをクリックした時にリンク先へ移動させることが出来ます。ここではリンク先が存在しないエリアを設定する方法を確認します。nohref属性を使います。
<area alt="代替テキスト" shape="形状" coords="座標" nohref="nohref" />
※HTML4.01の場合には「nohref="nohref"」の代わりに単に「nohref」と記述することも認められています。
href属性の代わりにnohref属性を記述すると、指定のエリアにはリンク先が存在しないことになります。特定の部分からリンク先を削除したい場合などに使うことができます。
サンプル
では実際に試してみます。前のページと同様に「index.html」と言うWebページの中で画像を表示させその画像に対してイメージマップを設定します。使用する画像は次のものです。

今回は画像全体に対してエリアを設定しますが、その中でも一部の円の内部だけはリンクを設定しないように記述します。
「index.html」は次の通りです。今回のDTDはXHTML1.0 Transitionalで作成しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>イメージマップ</title>
</head>
<body>
<h1>イメージマップ</h1>
<p>
画像の中の様々な図形をクリックして下さい。
</p>
<p>
<img src="img/map4.png" alt="イメージマップ" width="200" height="200"
usemap="#mymap" />
<map name="mymap" id="mymap">
<area nohref="nohref" shape="circle" alt="" coords="65,68,35" />
<area href="default.html" shape="default" alt="画像全体" />
</map>
</p>
</body>
</html>
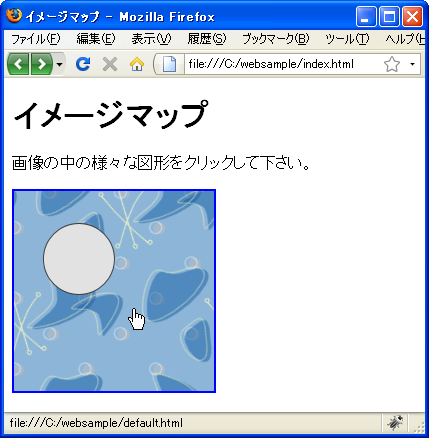
では「index.html」ファイルをブラウザで表示させてみます。

今回は画像全体に対してエリアを設定しています。

ただし画像の中にある円のエリアだけはリンクが設定されていません。

( Written by Tatsuo Ikura )

 WebWord
WebWord