- Home ›
- ホームページ作成入門 ›
- リンクの設定 ›
- HERE
同じ階層のページへリンク
リンクを設定する場合、同じサイト内のページへリンクを張る時には相対パスを使います。まず同じ階層(同じディレクトリ)に含まれているファイルへのリンクを設定する方法を確認します。
今回例として同じディレクトリに「index.html」と「zoo.html」という2つのファイルを用意しました。

同じ階層にあるファイルへのリンクは次のように記述します。
<a href="ファイル名">テキスト</a>
今回の例で言えば、「zoo.html」ファイルへリンクを設定する場合は次のようになります。
<a href="zoo.html">テキスト</a>
※現在のディレクトリを表す「.」を使って「./ファイル名」と記述することもできます。
サンプル
では実際に試してみます。今回は「index.html」から「zoo.html」へリンクを設定します。「index.html」はリンクを設定する前は次のようになっていました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>お出かけ日記</title>
</head>
<body>
<h1>お出かけ日記</h1>
<p>
外出した時の記録を残して行きます。
</p>
</body>
</html>
「zoo.html」へリンクを貼る場合は次のようになります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>お出かけ日記</title>
</head>
<body>
<h1>お出かけ日記</h1>
<p>
外出した時の記録を残して行きます。
</p>
<p>
<a href="zoo.html">2008年12月 動物園</a>
</p>
</body>
</html>
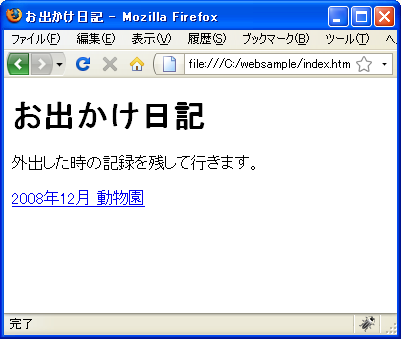
では「index.html」ファイルをブラウザで表示させてみます。

リンクが設定されているテキスト(今回の場合は「2008年12月 動物園」)の下には下線が引かれていてリンクが貼られていることが分かります。ではマウスでリンクが設定されたテキストをクリックして下さい。

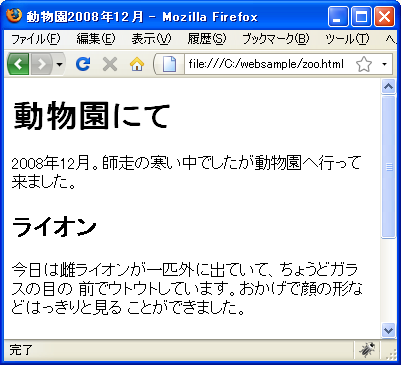
リンク先として設定されているWebページが同じブラウザのウィンドウ上に表示されます。
( Written by Tatsuo Ikura )

 WebWord
WebWord