- Home ›
- ホームページ作成入門 ›
- リスト形式の表示 ›
- HERE
番号無しのリスト(ul要素とli要素)
ここからは箇条書きなどのデータをリスト形式で表示する方法を確認していきます。リストはデータの表示などの他、メニューの表示などにも使われます。
リスト形式でテキストを表示したい場合、改行を使うことでリストのようにテキストを記述することもできます。
<p> 見た目を決める要素は次の通りです。 </p> <p> ・前景色<br /> ・背景色<br /> ・枠線の色と有無 </p>
見た目だけであればこのようにしてもリスト形式でデータを表すことが出来ます。ただリストは明らかにテキストとは異なる文書構造であり、見た目だけではなくプログラムで文書を読み込んだ場合でもこの部分はリストになっていると分かるするのが適切です。
そこでデータをリスト形式で表示するための要素が用意されています。ここではまず番号無しのリスとを作成するためのul要素とli要素について見ていきます。
ul要素とli要素
リストとして表示されるリスト項目にはli要素を使います。
<li>項目テキスト</li>
li要素のコンテンツにはテキストだけではなくa要素やimg要素の他、h1要素なども含むことができます。
<li><a href="リンク先URI">テキスト</a></li> <li><img src="画像ファイル" alt="代替テキスト" /></li>
リスト項目を必要な数だけ記述したら、全体をul要素でマークアップします。
<ul> <li>項目テキスト1</li> <li>項目テキスト2</li> <li>項目テキスト3</li> <li>項目テキスト4</li> </ul>
これでリストは完成です。ul要素を使った場合にはリストの各項目の先頭には同じマークが付きます。実際にどのように表示されるのかは次のサンプルを見てください。
サンプル
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>リストサンプル</title>
</head>
<body>
<h1>リストサンプル</h1>
<p>
カテゴリ一覧
</p>
<ul>
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ul>
</body>
</html>
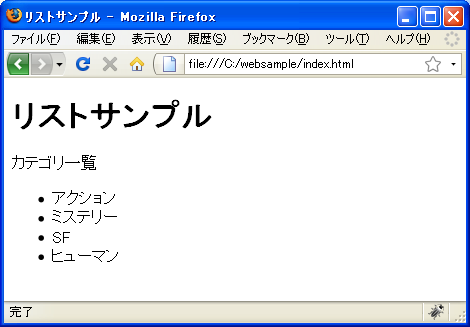
では作成したHTML文書をブラウザで表示させてみます。

リストとして記述した部分について、各項目の先頭に自動的にマークが付いて表示されていることが確認できます。
( Written by Tatsuo Ikura )

 WebWord
WebWord