- Home ›
- ホームページ作成入門 ›
- リスト形式の表示 ›
- HERE
番号付きのリスト(ol要素とli要素)
広告
前のページではリスト項目に同じマークが付くリストの作り方をご紹介しましたが、リストの項目に連続する数値を付けるような番号付きのリストも作成できます。
番号付きのリストを作成する時には、リストの項目にli要素を使う点は同じですが、全体をマークアップする時にul要素ではなくol要素でマークアップします。
<ol> <li>項目テキスト1</li> <li>項目テキスト2</li> <li>項目テキスト3</li> </ol>
ul要素を使った場合にはリストの各項目の先頭には同じマークが付きましたが、ol要素の場合には先頭の項目から順に番号が表示されます。
サンプル
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>リストサンプル</title>
</head>
<body>
<h1>リストサンプル</h1>
<p>
カテゴリ一覧
</p>
<ol>
<li>アクション</li>
<li>ミステリー</li>
<li>SF</li>
<li>ヒューマン</li>
</ol>
</body>
</html>
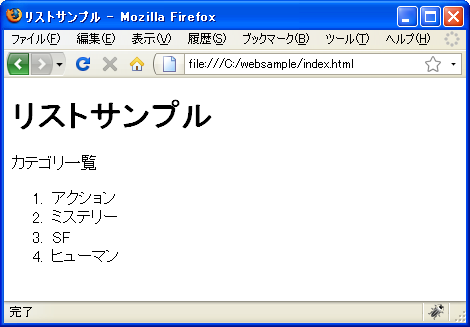
では作成したHTML文書をブラウザで表示させてみます。

ul要素の場合と違いol要素の場合は項目に順に番号が付きます。
( Written by Tatsuo Ikura )

 WebWord
WebWord