- Home ›
- ホームページ作成入門 ›
- テーブルを使った表の表示 ›
- HERE
table要素によるテーブル作成
1次元のデータを表示するにはリスト形式が適していますが2次元のデータを表示するには表形式を使うと便利です。Webページとして表形式でデータを表示するにはデータを使います。
テーブルでは全体をtable要素でマークアップを行い、table要素のコンテンツとしてテーブルを構成する様々な要素を記述します。
<table> コンテンツ </table>
table要素のコンテンツとして直接含めることができる要素は次の通りです。
tr要素 テーブルに含まれる行 caption要素 テーブルのタイトル thead要素 テーブルのヘッダ tbody要素 テーブルの本体 tfoot要素 テーブルのフッタ col要素 テーブルの列 colgroup要素 列グループ
1つの行には複数のセルが含まれます。そして必要なだけの行を記述することでテーブルが構成されます。
table要素のコンテンツと表示例
テーブルでは様々な要素を組み合わせていきます。その為、まずはテーブルの記述例とそれがどのように表示されるのかを確認し、次のページ以降で順に登場する要素を確認していきます。
テーブルを構成する基本的な要素と使い方は次の通りです。
※テーブルのサンプルは次以降のページも含め XHTML1.0 Transitional DTD で作成します。非推奨属性なども色々と試す為です。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブルサンプル</title>
</head>
<body>
<h1>テーブルサンプル</h1>
<table border="1" summary="売上に関する結果です">
<caption>計画達成表</caption>
<thead>
<tr>
<th>部署名</th>
<th>計画</th>
<th>売上</th>
</tr>
</thead>
<tfoot>
<tr>
<th>合計</th>
<td>2,150</td>
<td>2,220</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>本社</td>
<td>1,400</td>
<td>1,300</td>
</tr>
<tr>
<td>大阪支社</td>
<td>750</td>
<td>920</td>
</tr>
</tbody>
</table>
</body>
</html>
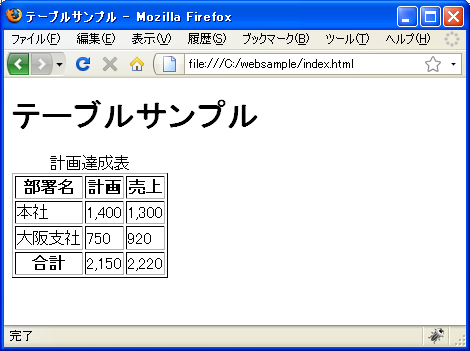
では作成したHTML文書をブラウザで表示させてみます。

では次のページ以降で各要素について使い方を確認していきます。
( Written by Tatsuo Ikura )

 WebWord
WebWord