- Home ›
- ホームページ作成入門 ›
- テーブルを使った表の表示 ›
- HERE
複数の列をまとめて設定
単に複数の列に対してまとめて設定を行いたい場合に列をまとめるという意味で使われるのがcol要素です。
col要素はcolgroup要素と同じような使い方をする要素ですが、colgroup要素は列を構造的に分類するというのが主な目的なのに対し、col要素は列単位で属性を設定したりスタイルシートを使った設定を行うために1つ以上の列をまとめて名前を付けるというのが主な目的となります。(colgroup要素については「列をグループ化」を参照して下さい)。
col要素の使い方は次の通りです。
HTML4.01
<table>
<col span="列数">
<col span="列数">
<thead>
...
</thead>
...
</table>
XHTML
<table>
<col span="列数" />
<col span="列数" />
<thead>
...
</thead>
...
</table>
※以降はXHTMLの場合で記載します
col要素はthead要素よりも前でcaption要素よりも後に記述します。後で記述しますがcol要素はcolgroup要素のコンテンツとして記述することも可能です。
span要素の値にグループ化する列数を指定します。col要素はcolgroup要素と同じく何列目からという指定がありませんので、先頭の列から順にcolgroup要素を使ってグループ化を行っていく必要があります。
例として次のようなテーブルを作成します。
<table border="1"> <col span="1" /> <col span="1" /> <col span="2" /> <thead> <tr><th>日付</th><th>10代</th><th>20代</th><th>30代</th></tr> </thead> <tbody> <tr><td>1/1</td><td>80</td><td>45</td><td>32</td></tr> <tr><td>1/2</td><td>72</td><td>65</td><td>28</td></tr> </tbody> </table>
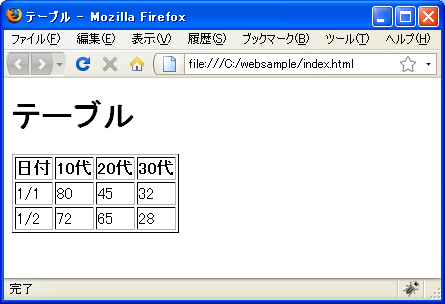
実際に表示してみると次のように表示されます。

今回はテーブルに含まれる列を4つのグループに分けています。2列目から4列目まではいずれもデータを表示するための列ですが、3列目と4列目には共通の設定を行いたいため同じグループにまとめています。
colgroup要素でグループ化された列をcol要素でさらぶグループ化
col要素は単独で使用する以外に、colgroup要素を使って構造的にグループ化された列に対しcol要素を使ってグループ化することも可能です。
<table>
<colgroup span="列数">
<col span="列数" />
<col span="列数" />
</colgroup>
<thead>
...
</thead>
...
</table>
colgroup要素でグループ化した列を対象として、col要素を使ってグループ化します。この時、colgroup要素のspan属性で指定した列数よりもcolgourp要素のコンテンツとして記述されたcol要素のspan属性で指定された列数の合計が等しいか小さくなければなりません。
グループ化された列に対する設定
col要素に対しては属性に値を設定したりスタイルシートを使った設定をすることができます。
ここではcol要素で用意されているwidth属性を使ってグループに含まれる列の幅を設定してみます。
<col span="列数" width="列の幅" />
width属性には列の幅をピクセルで指定するか親要素に対するパーセンテージで指定します。指定した値が同じグループに含まれる全ての列の初期の幅となります。
例えば次のように記述します。
<table border="1"> <col span="1" width="100" /> <col span="2" width="80" /> ... </table>
またcolgroup要素の中にcol要素を含めている場合、どちらの要素にもwidth属性を設定した時はcol要素で設定した値が有効となります。
<table border="1"> <colgroup span="3" width="120"> <col span="1" width="100" /> <col span="2" /> </colgroup> ... </table>
上記で3つの列の幅は順に100ピクセル、120ピクセル、120ピクセルとなります。
実際にどのように表示されるのかは次のサンプルを見てください。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1">
<colgroup span="1"></colgroup>
<colgroup span="3">
<col span="1" width="100" />
<col span="2" width="80" />
</colgroup>
<thead>
<tr><th>日付</th><th>10代</th><th>20代</th><th>30代</th></tr>
</thead>
<tbody>
<tr><td>1/1</td><td>80</td><td>45</td><td>32</td></tr>
<tr><td>1/2</td><td>72</td><td>65</td><td>28</td></tr>
</tbody>
</table>
</body>
</html>
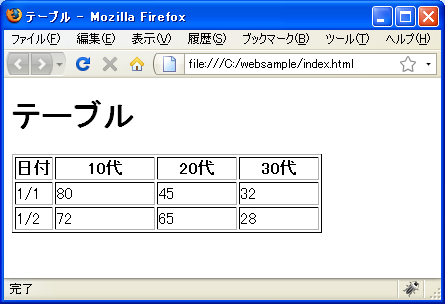
では作成したHTML文書をブラウザで表示させてみます。

スタイルシートを使った設定
col要素に対してスタイルシートを使った設定の記述ができます。詳細はスタイルシートのページで解説しますのでここでは使い方だけを確認しておきます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1">
<colgroup span="1"></colgroup>
<colgroup span="3" style="width:100px;">
<col span="1" style="background:#e0ffff;" />
<col span="1" style="background:#f0e68c;" />
<col span="1" style="background:#e0ffff;" />
</colgroup>
<thead>
<tr><th>日付</th><th>10代</th><th>20代</th><th>30代</th></tr>
</thead>
<tbody>
<tr><td>1/1</td><td>80</td><td>45</td><td>32</td></tr>
<tr><td>1/2</td><td>72</td><td>65</td><td>28</td></tr>
</tbody>
</table>
</body>
</html>
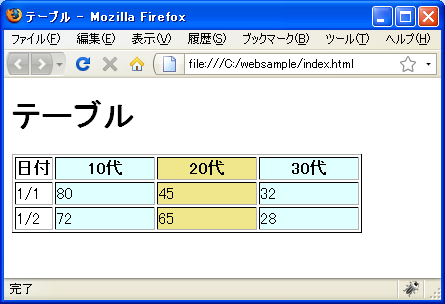
では作成したHTML文書をブラウザで表示させてみます。

( Written by Tatsuo Ikura )

 WebWord
WebWord