- Home ›
- ホームページ作成入門 ›
- 文章の作成 ›
- HERE
段落と改行
テキスト文書を作成していく上で一番基本となる構造が段落です。
長いテキスト文書があった場合、いくつかのまとまりに分けることが出来ます。その1つ1つを段落として分けていくことでどこからどこまでが1つのまとまりの話しなのかが分かりやすいという点に加えて単に読みやすさということからも重要となります。
例えば次の例で考えて見ます。
長い休みを利用して旅行を計画しました。目的地としては色々な場所が頭を よぎりましたが、日数的にもそれほど余裕が無いこともあって国内旅行を前 提で考え、最終的に函館で決定しました。出発当日幸いにも快晴の中を早朝 から出発しました。短い旅行ですので荷物は最小限のものだけです。空港に 着いてみると平日ということもあり比較的空いています。出発まで少し予定 がありましたので中々のんびりと見て回ったことのなかったお土産やさんな どを見物してまわりました。
長い文章が続くと読みにくくなってきます。そこでまとまりとして分かれているものはそれぞれ別の段落として分けて記述することで読みやすく分かりやすい文章になります。
長い休みを利用して旅行を計画しました。目的地としては色々な場所が頭を よぎりましたが、日数的にもそれほど余裕が無いこともあって国内旅行を前 提で考え、最終的に函館で決定しました。 出発当日幸いにも快晴の中を早朝から出発しました。短い旅行ですので荷物 は最小限のものだけです。空港に着いてみると平日ということもあり比較的 空いています。出発まで少し予定がありましたので中々のんびりと見て回っ たことのなかったお土産やさんなどを見物してまわりました。
では上記の文章をHTML文書として記述してみます。HTML文書の中で段落を表すにはp要素を使います。
<p> コンテンツ </p>
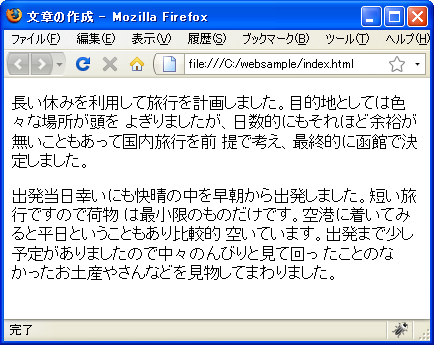
1つの段落に含まれるテキストをp要素のコンテンツとして記述します。先ほどの文章をHTML文書として記述する場合は次のようになります。
<p> 長い休みを利用して旅行を計画しました。目的地としては色々な場所が頭を よぎりましたが、日数的にもそれほど余裕が無いこともあって国内旅行を前 提で考え、最終的に函館で決定しました。 </p> <p> 出発当日幸いにも快晴の中を早朝から出発しました。短い旅行ですので荷物 は最小限のものだけです。空港に着いてみると平日ということもあり比較的 空いています。出発まで少し予定がありましたので中々のんびりと見て回っ たことのなかったお土産やさんなどを見物してまわりました。 </p>
2つ目の段落はさらに2つの段落に分けることもできますが、実際にどこからどこまでを1つの段落とするのかは何が正解ということはありません。段落に分けることで意味が分かりにくくならないように、またあまり1つの段落に多くの文章が含まれないようにしながら適切に段落に区切っていきます。
なお、p要素を使って段落を分けた場合にどのように表示するのかは決まっていませんが、多くのブラウザでは段落の前後に改行を行い、段落と段落の間には1行分の余白が空くように表示されます。

段落をどのように表示するのかはスタイルシートを使って細かく設定することが可能です。
改行
段落を分けるのではなく単に改行を行いたい場合にはbr要素を使います。
HTML
<br>
XHTML
<br />
br要素はインライン要素でp要素のコンテンツとしてテキストと同じように記述することができます。段落としては分けないけれど文章が長くなってしまって改行を行いたい場合に使います。
先ほど作成した文書の2つ目の段落をbr要素を使って改行してみます。
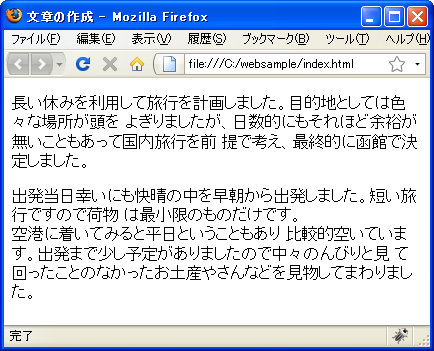
<p> 長い休みを利用して旅行を計画しました。目的地としては色々な場所が頭を よぎりましたが、日数的にもそれほど余裕が無いこともあって国内旅行を前 提で考え、最終的に函館で決定しました。 </p> <p> 出発当日幸いにも快晴の中を早朝から出発しました。短い旅行ですので荷物 は最小限のものだけです。<br />空港に着いてみると平日ということもあり 比較的空いています。出発まで少し予定がありましたので中々のんびりと見 て回ったことのなかったお土産やさんなどを見物してまわりました。 </p>
br要素が現れた時点で改行が行われますので、上記は次のように表示されます。

改行は便利な要素ですが、レイアウトのために改行を使わないようにして下さい。Webページを閲覧している人が使用しているブラウザは色々ありますし、文字サイズを変更している場合もあります。1行を何文字で表示させたいから行毎に改行を入れるような記述を行うと、見ている人の環境によって崩れたレイアウトになる場合があります。
( Written by Tatsuo Ikura )

 WebWord
WebWord