- Home ›
- ホームページ作成入門 ›
- 文章の作成 ›
- HERE
他の文章を引用
Webページを作成する時、公表された著作物から紹介や参照などの目的のために正当な範囲内で引用する場合があります。引用の正確な解釈についてはここでは行いませんが引用する場合には引用部分を明確に区分し出典を明記する必要があります。そこで引用文を記述するための要素が用意されています。
まずある程度の長さの文章を引用する場合にはblockquote要素を使います。
<blockquote> <p> 引用文 </p> </blockquote>
blockquote要素には直接テキストも記述できましたがStrict DTDでは使用できなくなっています。そこでp要素を使って引用文を含む段落を記述した上でblockquote要素でマークアップします。blockquote要素でマークアップした場合、通常は字下げ(インデント)が行われて引用文であることが分かるように表示されます。
また引用元にURIがある場合にはcite属性を使って指定します。(ただしcite属性に値を設定しても表示上に何も変化はありません)。
<blockquote cite="引用元URI"> <p> 引用文 </p> </blockquote>
では簡単なサンプルを作成して試して見ます(本ページで引用しているものは全て架空のものであって実際には存在しないものです)。
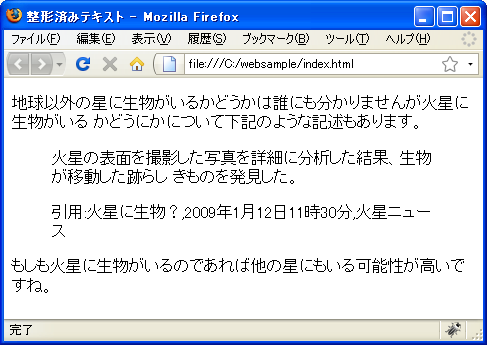
<p> 地球以外の星に生物がいるかどうかは誰にも分かりませんが火星に生物がいる かどうにかについて下記のような記述もあります。 </p> <blockquote cite="http://www.example.com/index.html"> <p> 火星の表面を撮影した写真を詳細に分析した結果、生物が移動した跡らし きものを発見した。 </p> <p> 引用:火星に生物?,2009年1月12日11時30分,火星ニュース </p> </blockquote> <p> もしも火星に生物がいるのであれば他の星にもいる可能性が高いですね。 </p>
ブラウザで表示される時は次のようになります。

引用した部分がインデントされて表示されていることが確認できます。
cite要素による参照元の記述
先ほどの例では引用元である記事をblockquote要素の中にテキストで記述しましたが、引用元や出典元など参照している元の情報を表す要素が用意されています。参照元を記述するにはcite要素を使います(cite属性とは異なります)。
<cite>参照元</cite>
cite要素はインライン要素ですのでp要素などのコンテンツとして記述します。blockquote要素のcite属性はURIを記述するものでしたが、cite要素はURIに限らず書籍名など参照元が分かるテキストを記述します。
cite要素でマークアップされたテキストなどは、通常ブラウザで表示される時にイタリックで表示されます。
では簡単なサンプルを作成して試して見ます(本ページで引用しているものは全て架空のものであって実際には存在しないものです)。
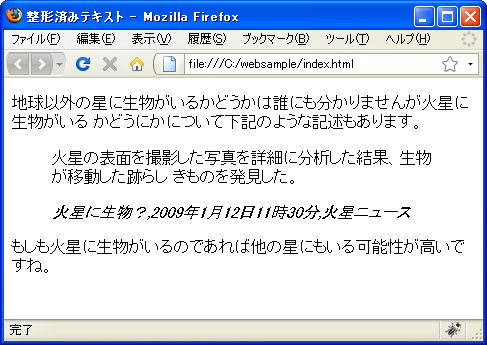
<p> 地球以外の星に生物がいるかどうかは誰にも分かりませんが火星に生物がいる かどうにかについて下記のような記述もあります。 </p> <blockquote cite="http://www.example.com/index.html"> <p> 火星の表面を撮影した写真を詳細に分析した結果、生物が移動した跡らし きものを発見した。 </p> <p> <cite>火星に生物?,2009年1月12日11時30分,火星ニュース</cite> </p> </blockquote> <p> もしも火星に生物がいるのであれば他の星にもいる可能性が高いですね。 </p>
ブラウザで表示される時は次のようになります。

今回、cite要素を含むp要素をblockquote要素の中に記述しましたが、blockquote要素の外に記述しても構いません。
インラインでの引用
引用する言葉が短く、独立した段落として表示する代わりに文章の途中で記述したい場合にはq要素を使います。
<q>引用</q>
q要素はインライン要素なので文章の途中で引用文を記述する場合などに使います。
また引用元にURIがある場合にはcite属性を使って指定します。(ただしcite属性に値を設定しても表示上に何も変化はありません)。
では簡単なサンプルを作成して試して見ます(本ページで引用しているものは全て架空のものであって実際には存在しないものです)。
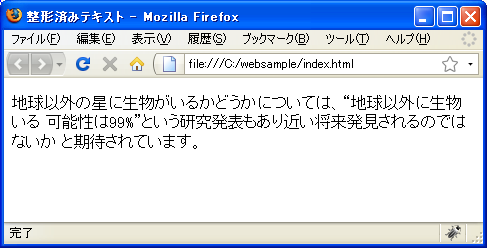
<p> 地球以外の星に生物がいるかどうかについては、<q>地球以外に生物いる 可能性は99%</q>という研究発表もあり近い将来発見されるのではないか と期待されています。 </p>
ブラウザで表示される時は次のようになります。

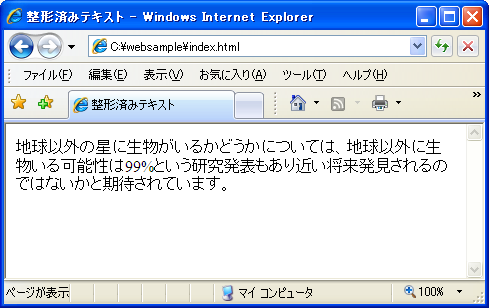
上記はFireFox3で表示した場合ですがq要素でマークアップした部分がダブルクオーテーションで囲まれて表示されています。ところがInternet Explorer 7で表示した場合は次のようになります。

Internet Explorer 7ではq要素に未対応なのか表示上には何も影響がありませんでした。このことからq要素を使って引用を表すのは現時点では難しいと思われます。
( Written by Tatsuo Ikura )

 WebWord
WebWord