- Home ›
- ホームページ作成入門 ›
- 画像の表示 ›
- HERE
img要素の使い方
ホームページにはテキストだけではなく画像や動画などを掲載することができます。ここでは画像をホームページに掲載する方法を確認します。
画像を掲載するにはimg要素を使います。img要素の書式は次の通りです。
HTML4.01
<img src="画像URI" alt="代替テキスト">
XHTML
<img src="画像URI" alt="代替テキスト" />
img要素ではsrc属性とalt属性は必須の属性となっており必ず指定する必要があります。
src属性には画像ファイルの位置をURIを使って指定します。同じサーバ内に画像ファイルがある場合の相対パスの記述方法はリンク先の指定と同じですので「リンクの設定」などを参照して下さい。(URIについては「URIとURLとは」を参照して下さい)。
またalt属性には画像の代替テキストを記述します。画像が表示されない時に代わりにテキストが表示されますので、画像の説明というよりも画像が説明しようとしていた事項を画像の代わりにテキストで説明するつもりで記載して下さい。
例えば次のように記述します。
<img src="img/arrow.png" alt="矢印" /> <img src="http://www.example.com/photo.jpg" alt="風景" />
画像フォーマット
画像のフォーマットは数多くありますがブラウザで表示可能な画像フォーマットは「GIF」「JPEG」「PNG」の3つです。画像の専門家ではありませんので詳細な違いはご説明できませんが簡単にどのフォーマットがいいのかご説明します。
「GIF」は256色までしか表現できませんが、アニメーションGIFのような使われ方には適しています。1色の透過機能があります。ファイルの拡張子は「gif」。
「JPEG」はフルカラー対応で圧縮率も高いのでファイルサイズも小さくなることが多いです。ただ透過機能はありません。またアニメーション機能もありません。写真などをファイルサイズを小さく保存するのに適しています。ファイルの拡張子は「jpg」または「jpeg」。
「PNG」もフルカラー対応。アルファチャネルによる透過機能あり。JPEGよりもファイルサイズが大きくなるケースが多い。テキストや線で描かれた画像に適しています。ファイルの拡張子は「png」。注意点としてPNGのアルファチャネルはInternet Explorer6(IE6)及びそれ以前のバージョンでは対応していません。
現在ではJPEGかPNGの画像フォーマットを使うことが多くなっているのではと思われますが、GIFも256色の制限に問題が無い場合は今でも数多く使われているようです。
サンプル
では実際に試してみます。今回は「zoo.html」と言うWebページの中で画像を表示させます。画像ファイルは「zoo.html」ファイルが置かれているのと同じ階層に「img」ディレクトリを作成しその中に格納しています。


「zoo.html」は次の通りです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>動物園2008年12月</title>
</head>
<body>
<h1>動物園にて</h1>
<p>
2008年12月。師走の寒い中でしたが動物園へ行って来ました。
</p>
<h2>ライオン</h2>
<p>
<img src="img/lion.png" alt="ライオンの昼寝" />
</p>
<p>
今日は雌ライオンが一匹外に出ていて、ちょうどガラスの目の
前でウトウトしています。おかげで顔の形などはっきりと見る
ことができました。
</p>
</body>
</html>
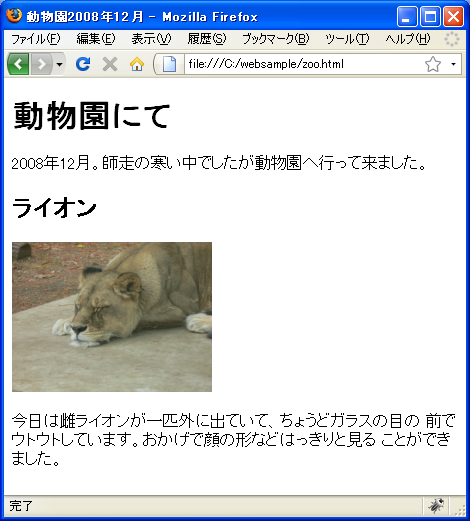
では「zoo.html」ファイルをブラウザで表示させてみます。

img要素を記述した位置に画像が表示されました。
( Written by Tatsuo Ikura )

 WebWord
WebWord